How to use Vue.js
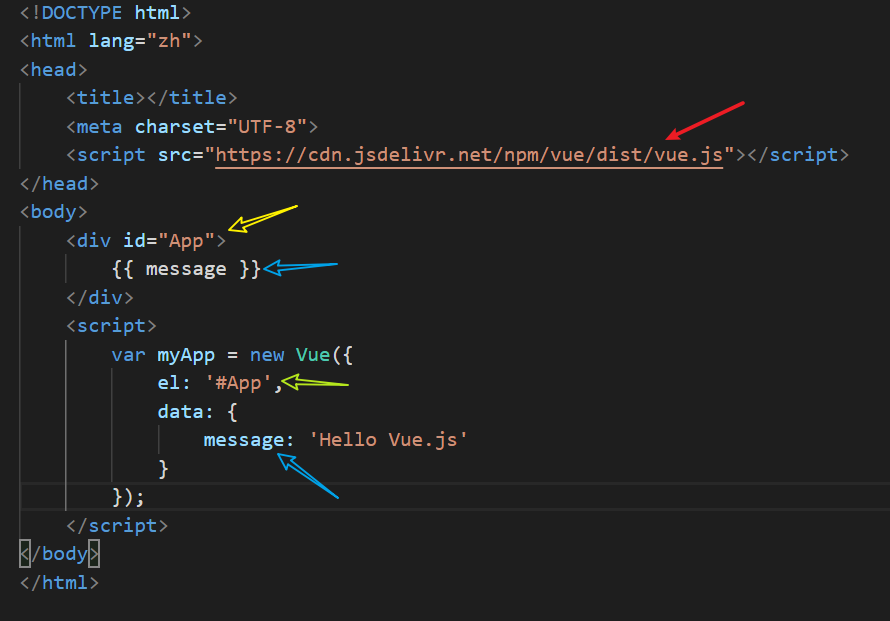
引入 Vue.js

引入Vue.js , 实例化一个对象 myApp,里面的 el , data 为关键字
el 相当于元素选择器 element,这里
#App选择了id="App"的元素data 里面定义任意名称字段,然后在 双大括号 中显示
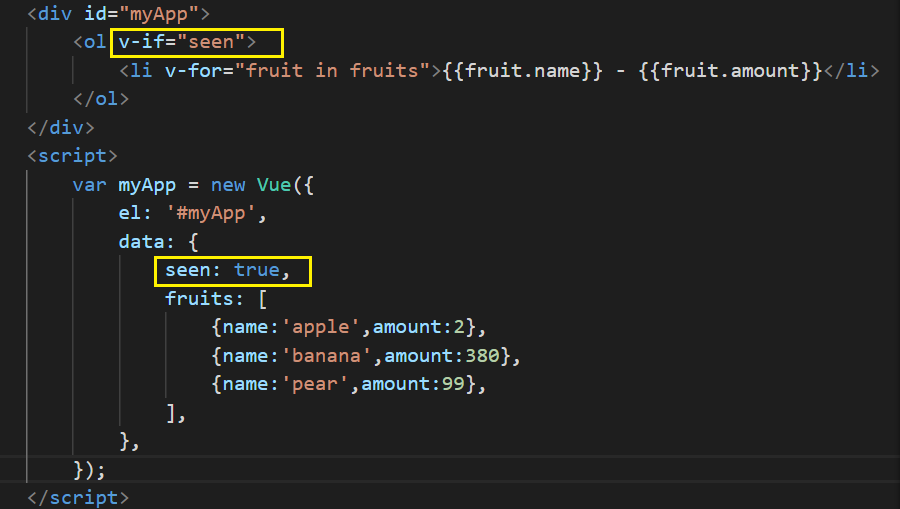
v-if 、 v-for
基础用法

v-if="seen"中的 seen 关联了 data 中 seen , v-if 中的参数为 true 则显示,反之v-for="fruit in fruits"中的 fruits 关联了 data 中的 fruits , 遍历fruits 数组中的内容赋给 fruit , 最后在 双大括号 取 fruit 对象中的值
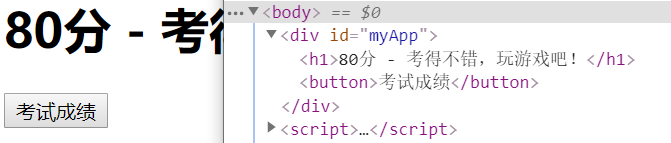
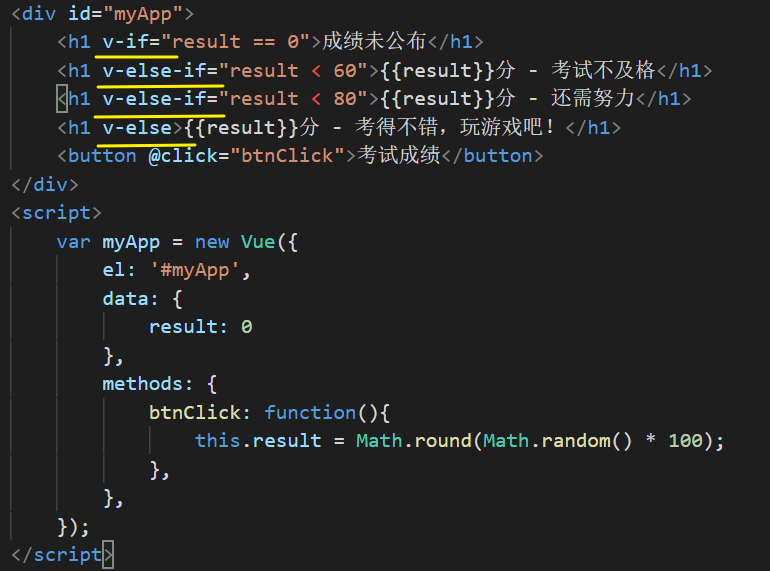
v-if 、v-else-if 、v-else

- 这个比较容易理解 , 直接在后面写入表达式 , 然后根据结果真假进行显示与否
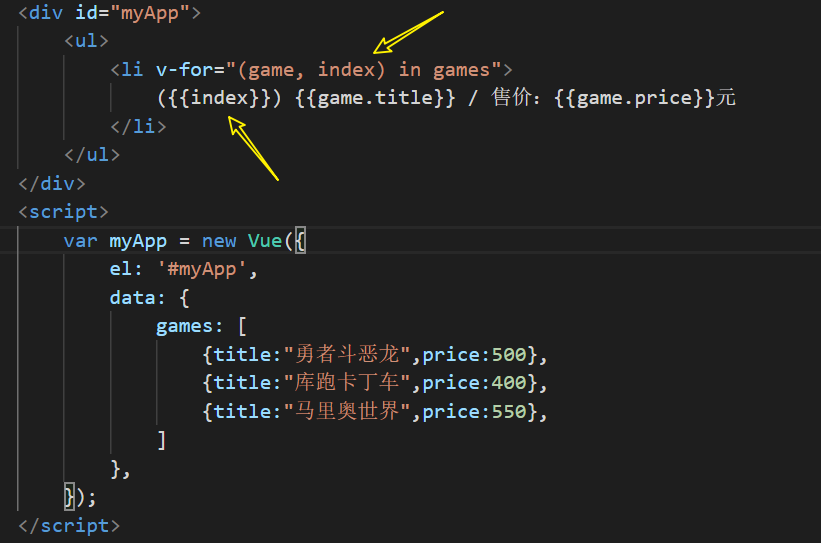
数组列表渲染-添加索引

这里对比前面的循环多了个索引 index , 主要表示了当前对象在数组列表中的位置

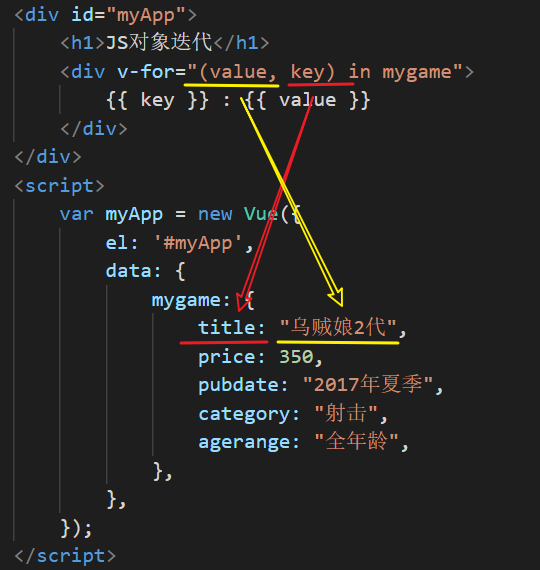
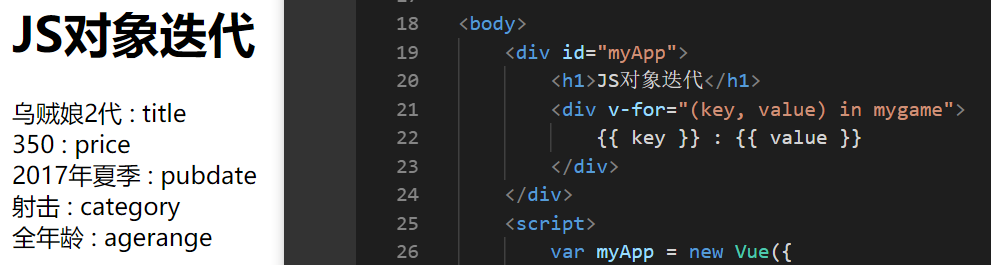
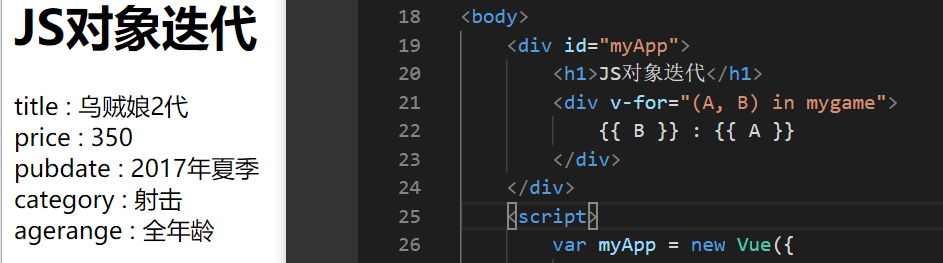
对象迭代

取出 mygame 对象中的键值对

值得注意的是
(value, key) in mygame中键值对的顺序 , 前者必定是值 , 后者必定是键 , 这是设计初就定义好的。命名 value 和 key 只是为了提高可读性而已 , 其实取什么名都不影响结果


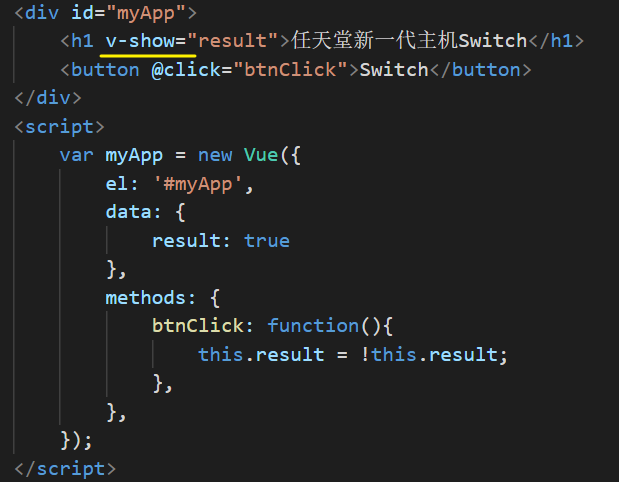
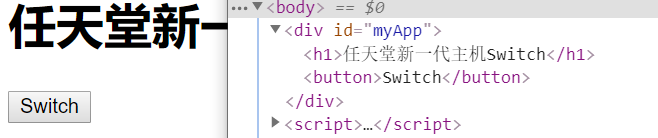
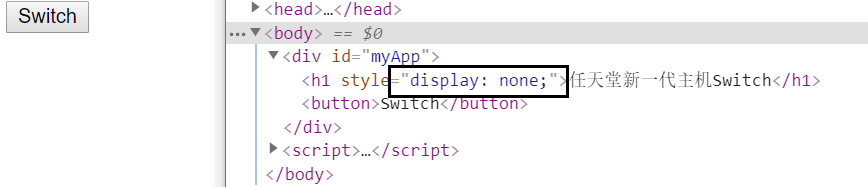
v-show
设置元素状态为显示

这个也好理解 , 根据 result 对象的布尔值进行显示或隐藏
这个与 v-if 的区别在于 v-if 是对 DOM 进行操作的 , 而 v-show 只是设置了标签的 display 属性而已 , 并没有操作 DOM


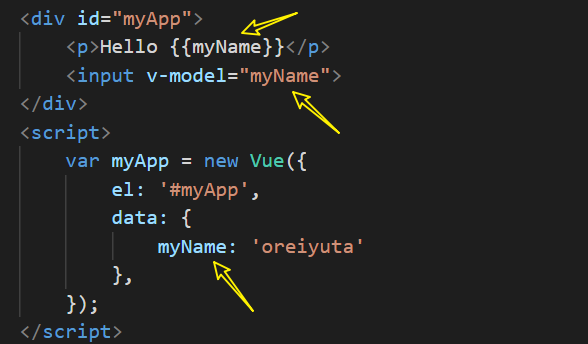
v-model
为元素进行数据绑定

首先 data 中的 myName 的值是双向绑定到了
中 , 初始文本为 myName 的值然后我想修改
的值怎么办,那就为一个元素设置v-model属性,属性值就设为想要绑定的那个字段名即可,这里就设置为v-model="myName"最终在input中输入的结果会呈现在 双大括号 中
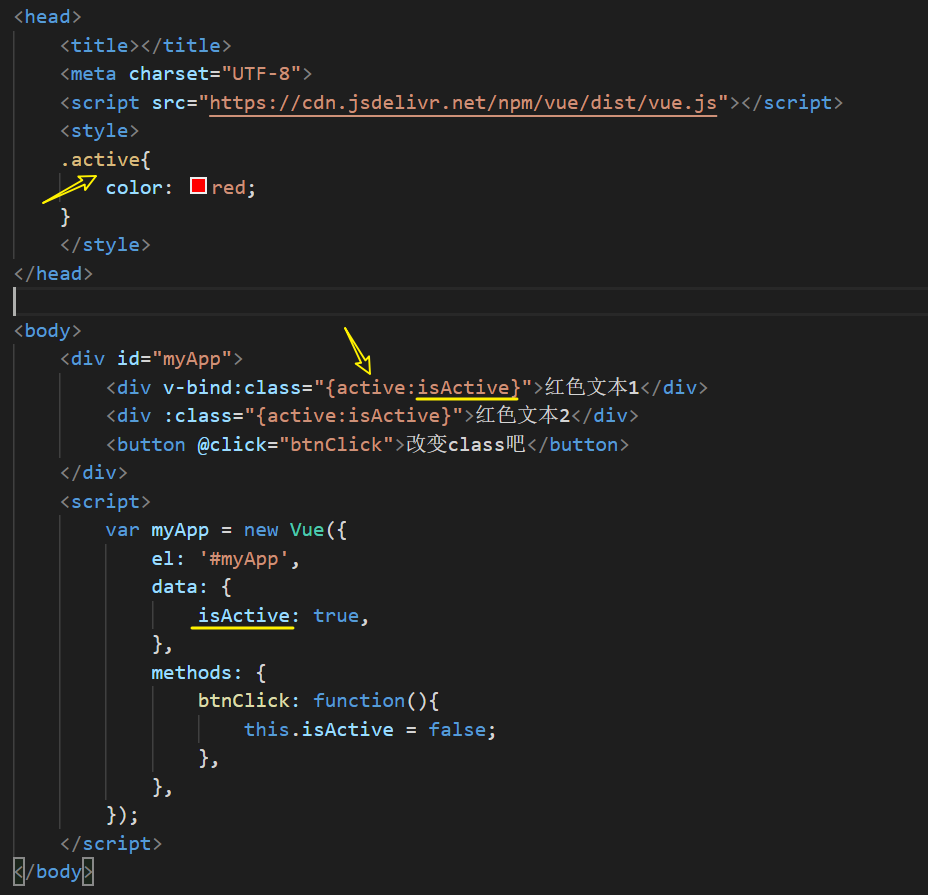
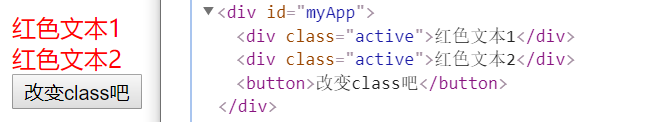
v-bind:class
为元素的 class 属性绑定值

首先常规的元素 class 一般为
<p class="xxx" />的形式 , 这样的形式只能不断的在其后面添加 class 名才能对元素加以控制,显得不够灵活Vue 能够用过 Js 对其 class 属性进行控制 , 提高了 class 属性的复用性
这里
v-bind:class="{active:isActive}"意思是首先有一个class="active"的元素 , 我们突然不想让它的 class 值为 active 了 , 怎么办 ? 但是又不可能随时手工去移除 , 所以就在双引号内写入表达式{active:isActive}active:isActive中的 isActive 可任意取名 , 然后在 data 中给 isActive 字段赋予一个布尔值 , 然后 v-bind:class 就能根据双引号内的表达式进行布尔判断 , 实现显示与移除v-bind:class可简写为:class

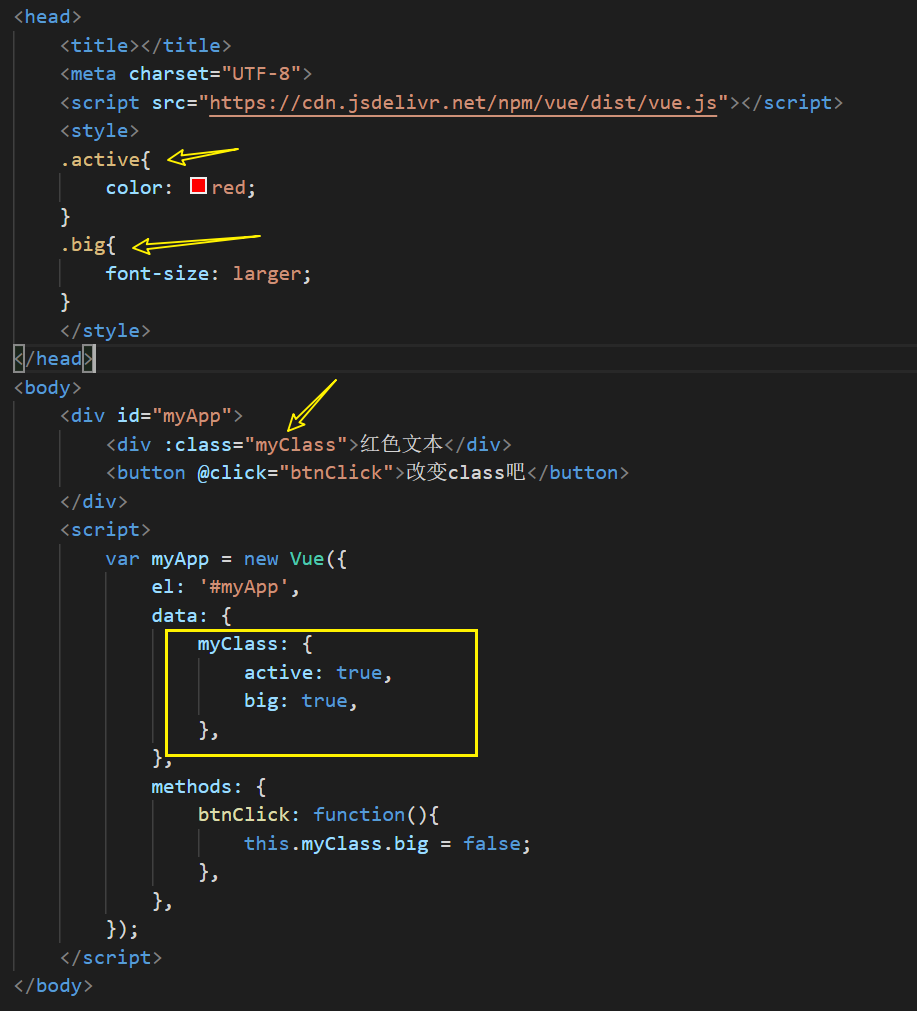
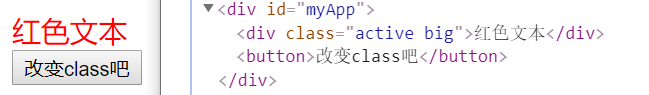
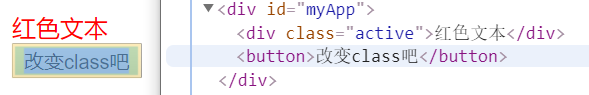
为元素的 class 属性绑定对象

上面的例子是在 class 属性的双引号内写入表达式 , 然后绑定了样式的属性名
这里的话 , 直接在双引号内输入任意字段名 , 然后在 data 中写入该字段名对象 , 接着在该对象内写入布尔参数
最终效果为 class 绑定了 myClass 对象 ,class 属性根据对象内容的参数布尔值 , 实现了同时对一个元素添加多个属性值效果


v-on
为元素进行事件绑定

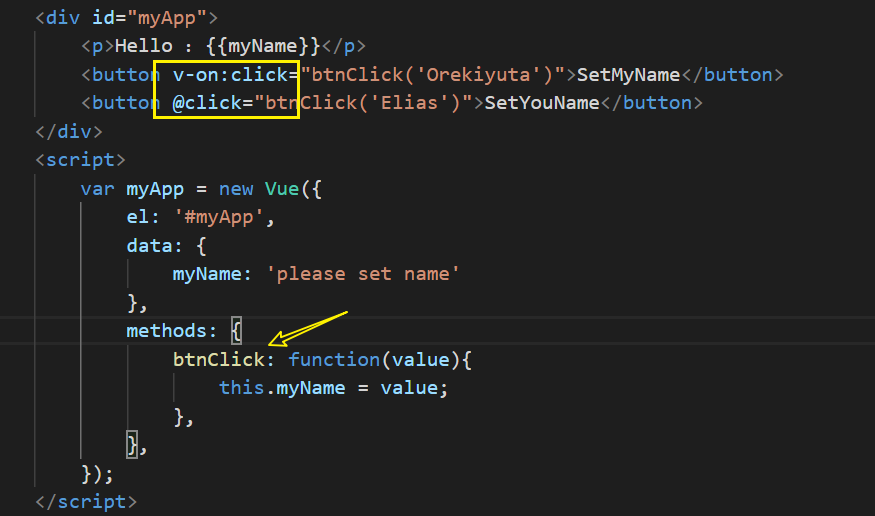
v-on:click绑定了一个点击事件,点击事件btnClick('Orekiyuta')的方法名为 btnClick ,关联了 myApp 实例中的 methods 关键字中的 btnClick 字段 , 然后把方法里的值赋给了 data 中的 myNamev-on:可简写为@同理,其他事件也是这样 ( keydown , keyup , dbclick , load , etd . )
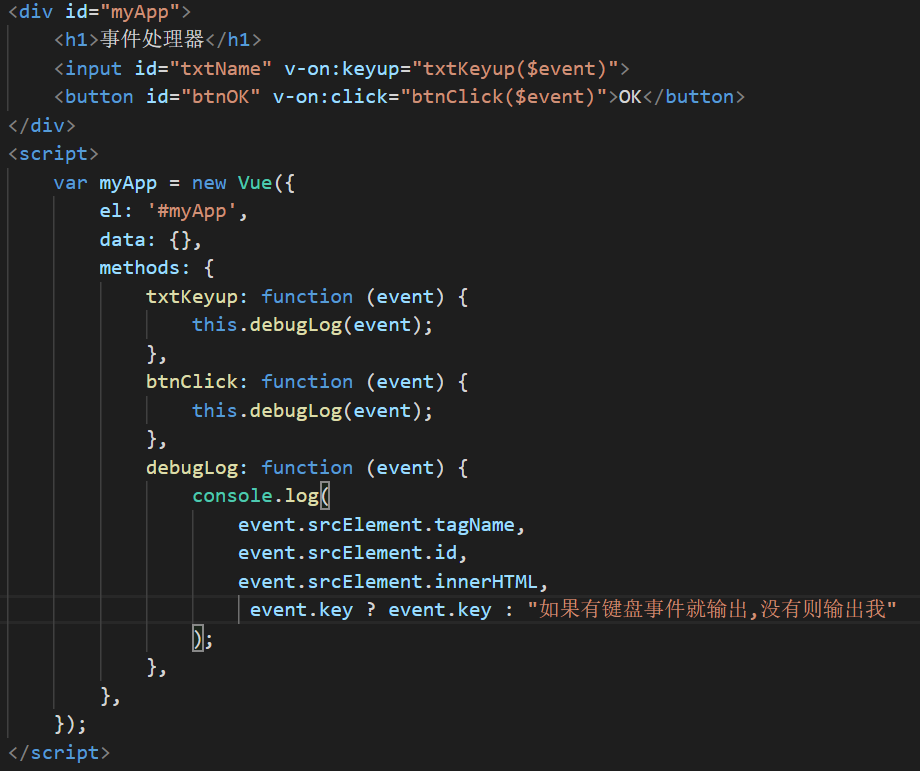
v-on:(event)

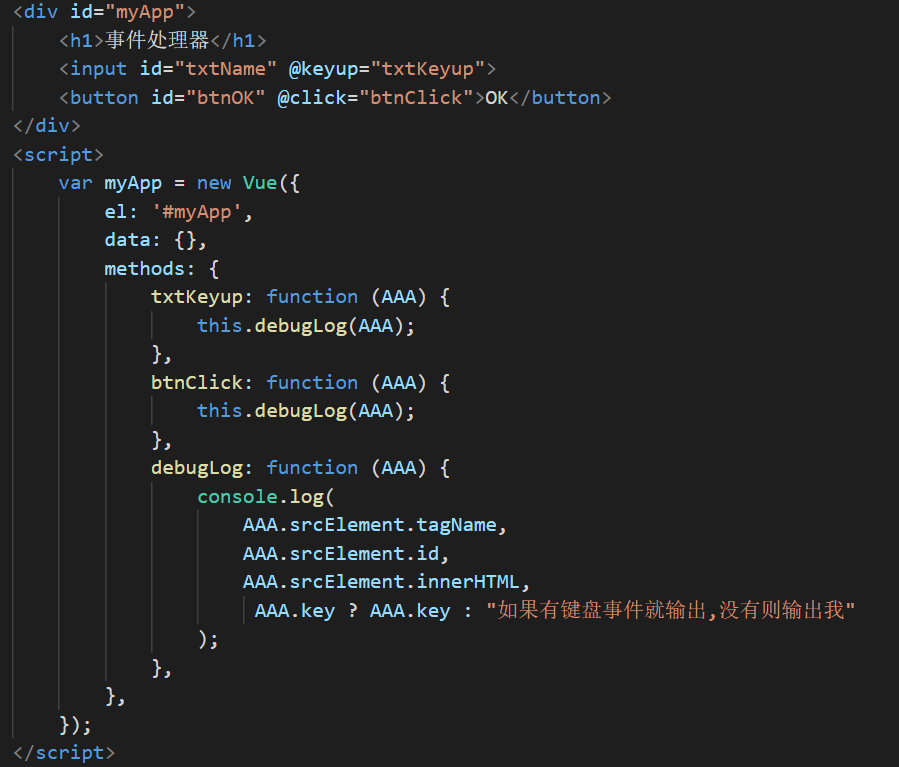
v-on:keyup="txtKeyup($event)"在这里$event为关键字获取事件内容 , 不能修改成其他v-on:keyup="txtKeyup($event)"和v-on:keyup="txtKeyup"为一样的效果 , 默认为获取事件v-on:(event) 可简写为 @(event) , 例如
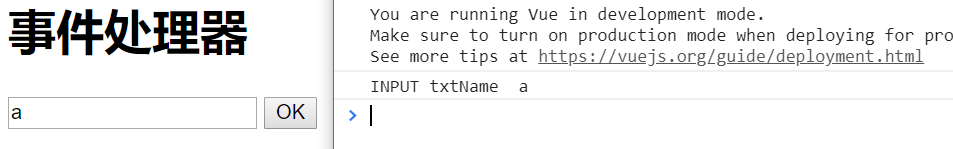
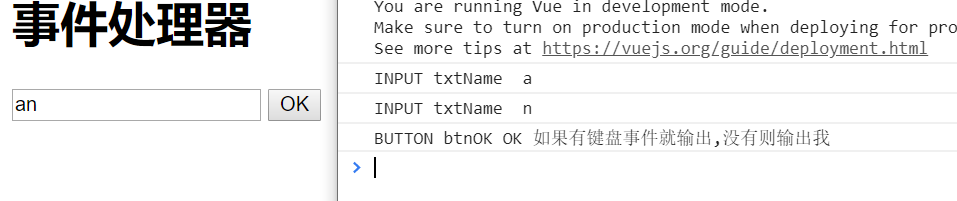
@keyup="txtkeyup"松开按键

点击按钮

修改方法形参不影响结果 , 形参定义成 event 也是便于理解而已 ;
v-on:(evenr)获取了键盘的事件传给方法的形参 , 形参接受了数据在函数里做相应的处理
Component
组件 , 把当个页面拆分开成各个部件的一种思想,把页面各个部分认为是一个组件,然后操作各个组件元素,最后重新组合为页面;也是一种解耦思想吧

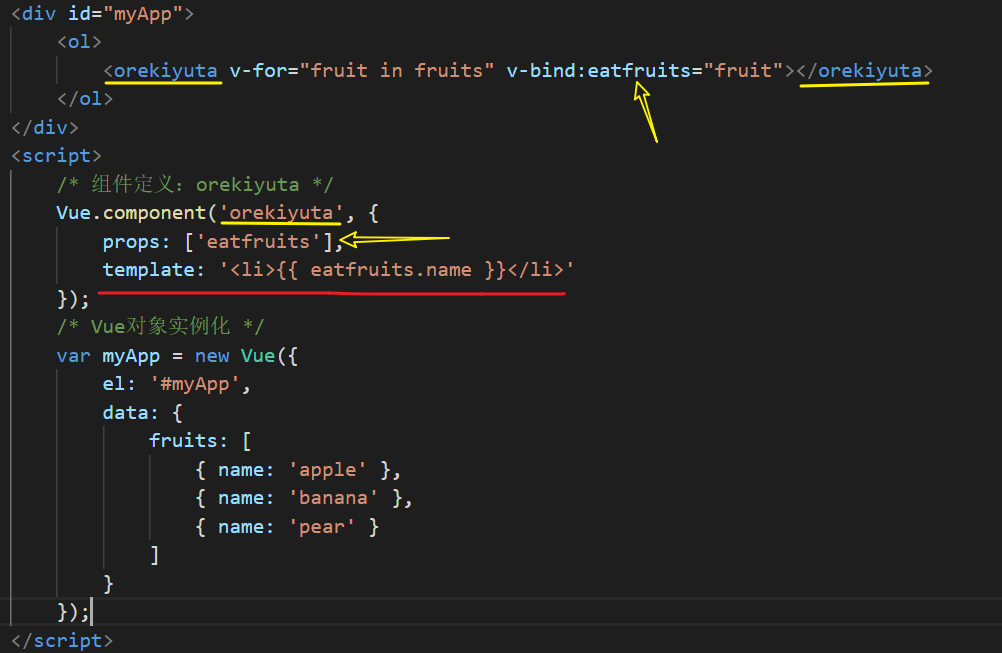
在这里首先是自定义了一个名为 orekiyuta 的 component , 然后设置了它的 pros 和 template
这个组件在代码中表现为
<orekiyuta/>的形式 , 它的 pros 可理解为接受传入的数据 , template 则是定义了<orekiyuta/>最终会渲染成何种元素,这里为<li/>最终结果是从数组 fruits 中遍历数据赋给 fruit , 然后
v-bind把 fruit 和 组件的名为 eatfruits 的 props 绑定在一起 , 这样就可以在 template 中通过eatfruits.name取得数据
Filters
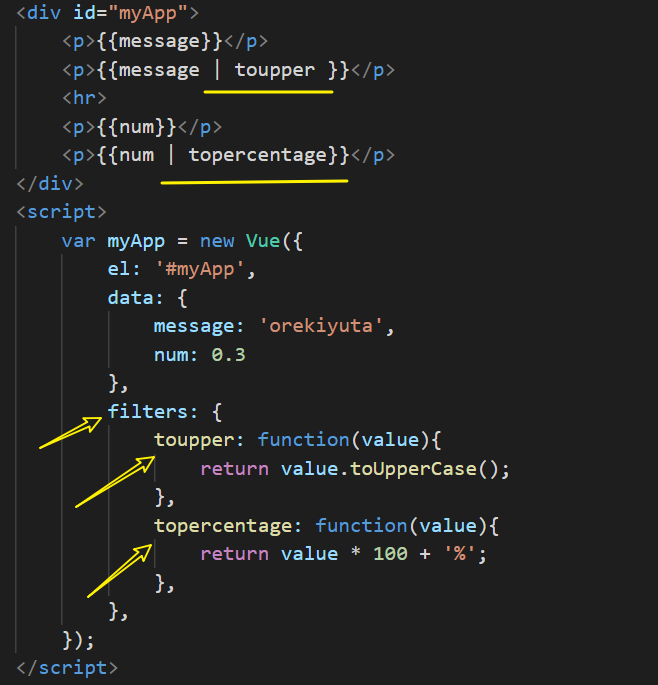
过滤器 , 把元数据格式化输出,就是把所得到的数据改变下输出格式,常见的日期格式就个例子,
把数据和其表现形式分离操作,也是MVC常用的一种思想

- 用法为在需要格式化的数据后加上管道符和过滤器名
XXX | filterName - filters 和 methods 内容为同样的写法 , 也就关键字不一样而已
Computed
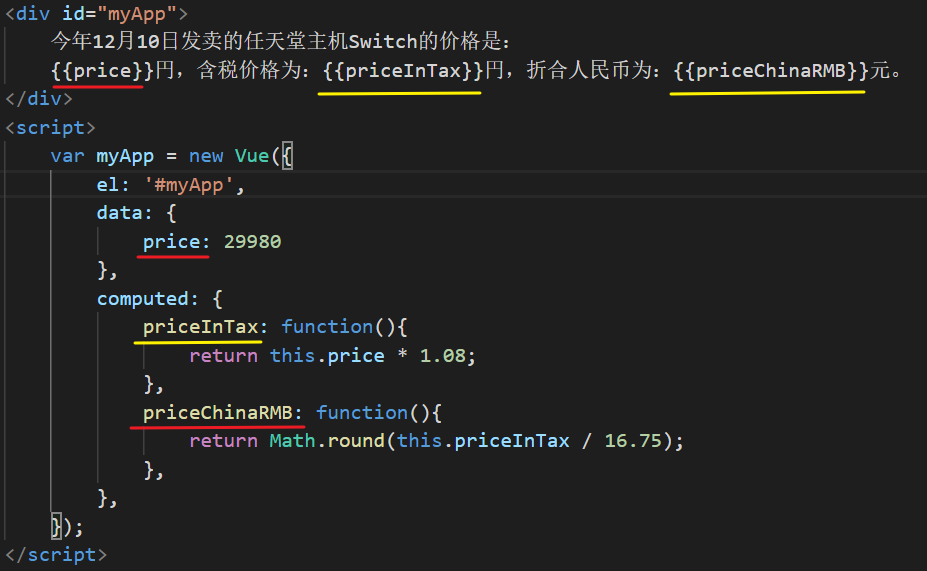
计算属性 , 用于把从服务端传过来的元数据加以计算处理的,这样有便于各种不同算法处理的同一数据的展示

- 和前面 methods 、filters 写法一样 , 差别在于用法
- 用法直接在 双大括号 中写入计算属性的方法名
Watch
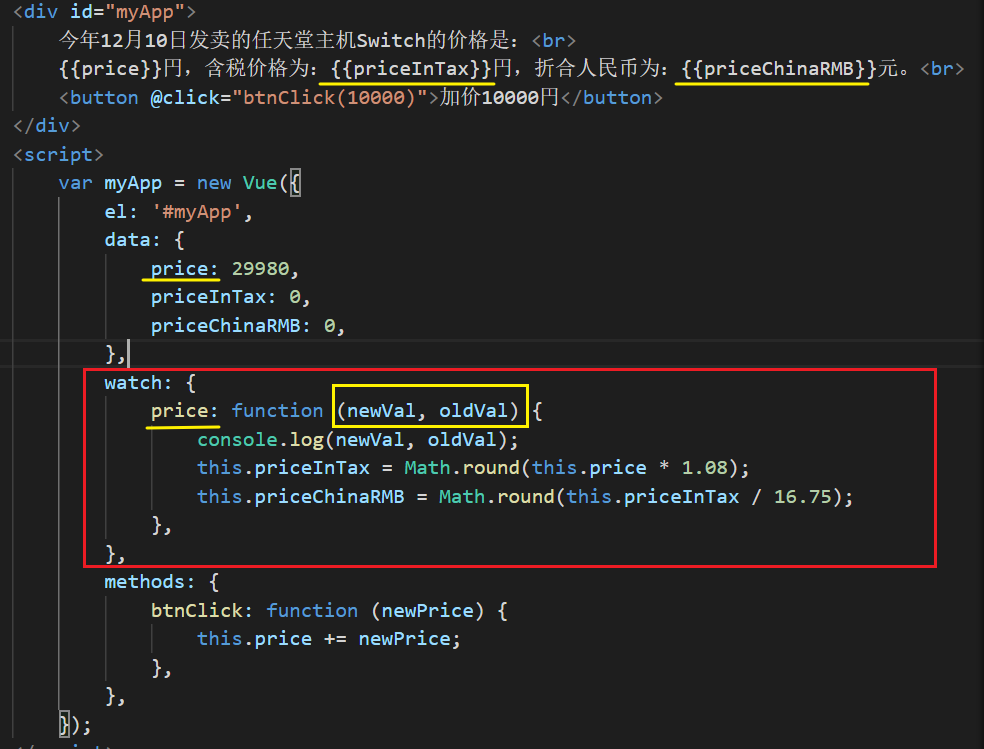
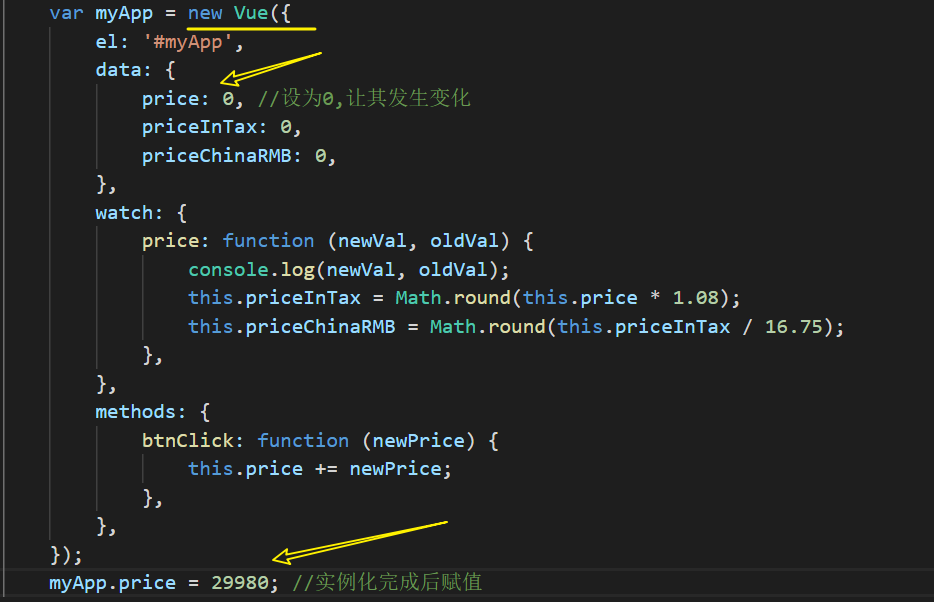
监听属性 , 用于监听变量的变化,然后执行相应处理

- 用法为在 Watch 关键字内 写入需要监听的变量,这里监听了 data 中的 变量 price
- 一旦 price 的值发生改变,就触发后面的
function (newVal, oldVal), 方法中的默认形参为新值和旧值 和前面的计算属性不一样的是 , 在这里
是定义为变量输出的

这样一来 priceInTax 和 priceChinaRMB 初始值为 0 , 而我们想在页面第一次加载的时候就让三种价格输出

这样就可以在这个Vue对象实例的时候先不给 price 赋值,而在它实例化完成之后再对 price 赋值 , 这样监听属性就能执行一次处理

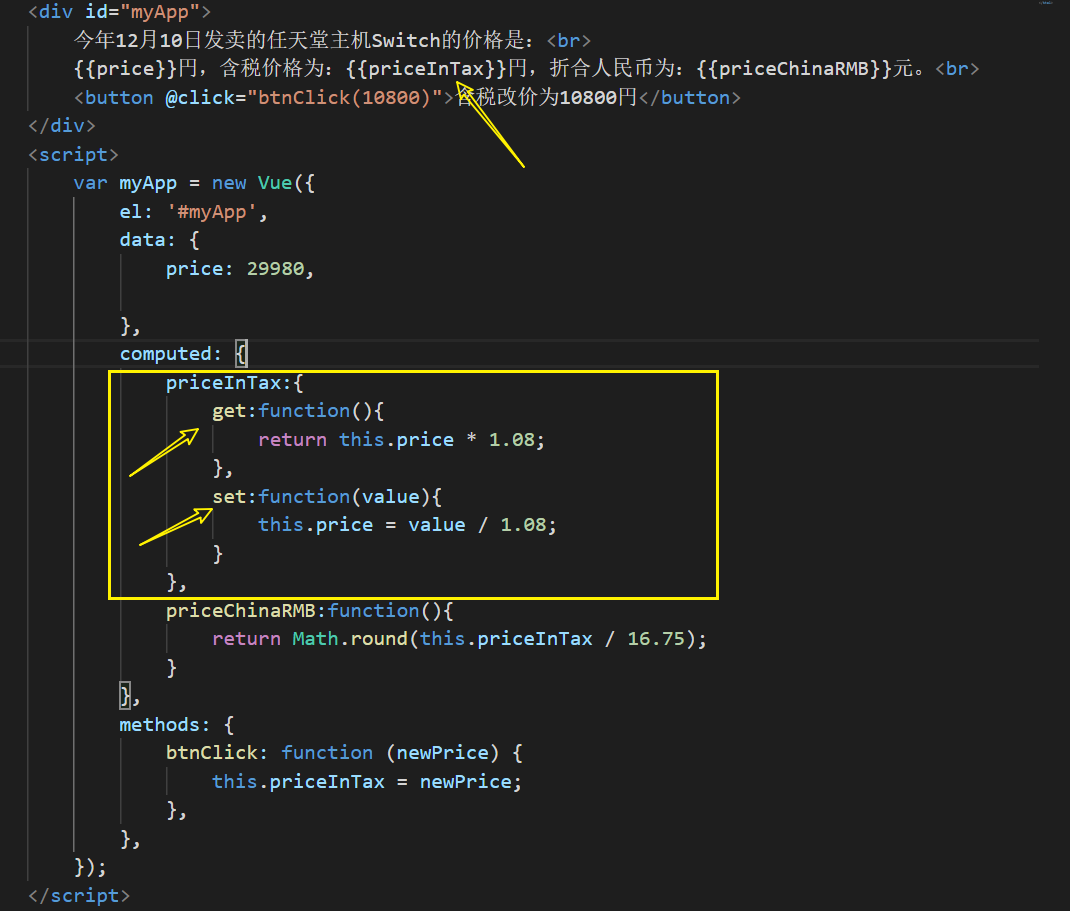
Setter
设置计算属性 , 之前的计算属性只是单纯的取出数据 get , 这里多了个存数据方法 set

首先页面初始化时会先读取 price 、priceInTax 、priceChinaRMB 各自的值 ; priceInTax 触发的是 get 方法 , 根据 price 值计算出了 priceInTax 的值
然后点击事件给计算属性中的 priceInTax 赋予了一个新的值 , 触发 priceInTax 的 set 方法 ,根据 priceInTax 的值 计算出 Price 的 值
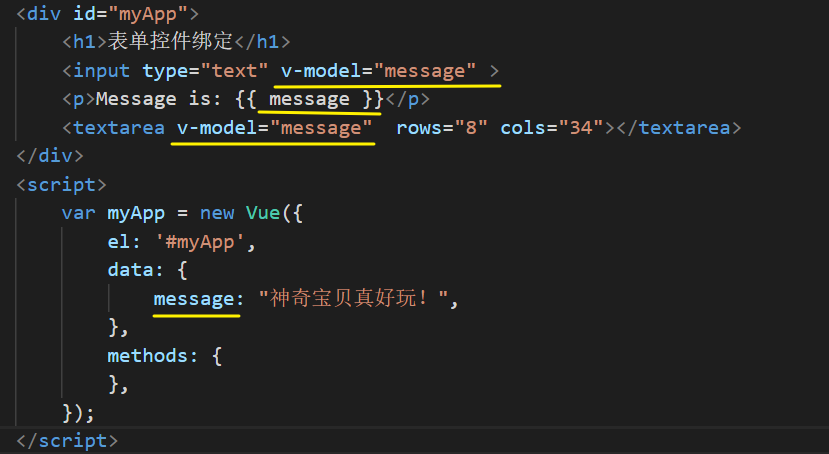
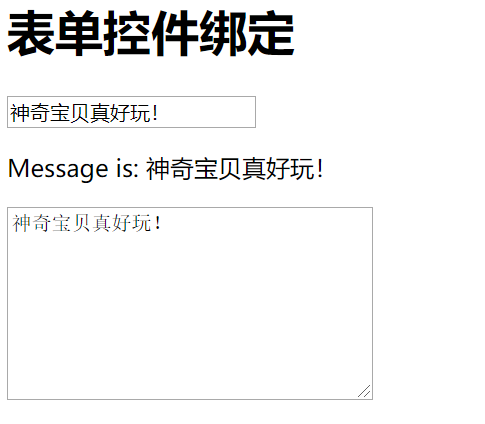
表单
文本框
input[type="text"] : 用 v-model 为表单文本框绑定变量 , 实现数据同步


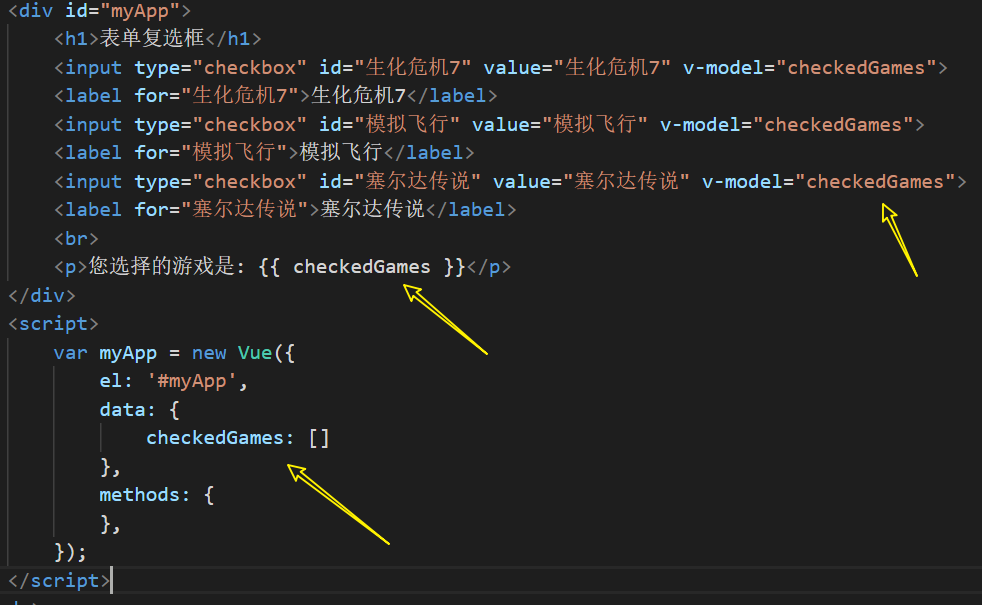
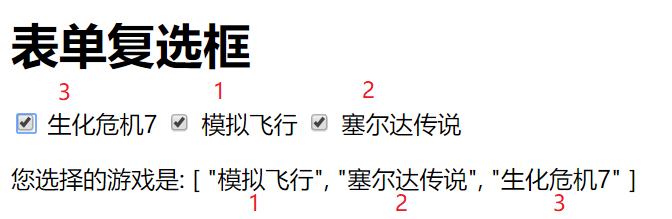
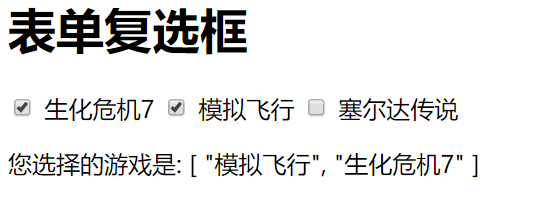
复选框
input[type="checkout"] : 用 v-model 绑定复选框 , 并把选中的复选框的值添加到数组对象中 , 数组内顺序由选中顺序决定


取消选中某一元素后 , 数组后一位元素向前移动一位

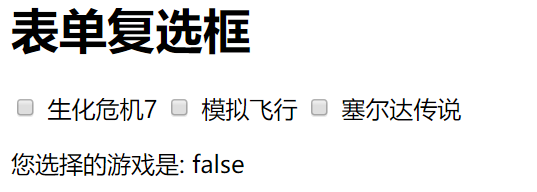
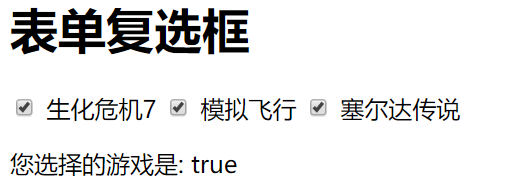
需要注意的是 checkedGames 对象为数组对象 [] , 如果修改成变量 “” 就会同时选定 , 且结果是布尔值


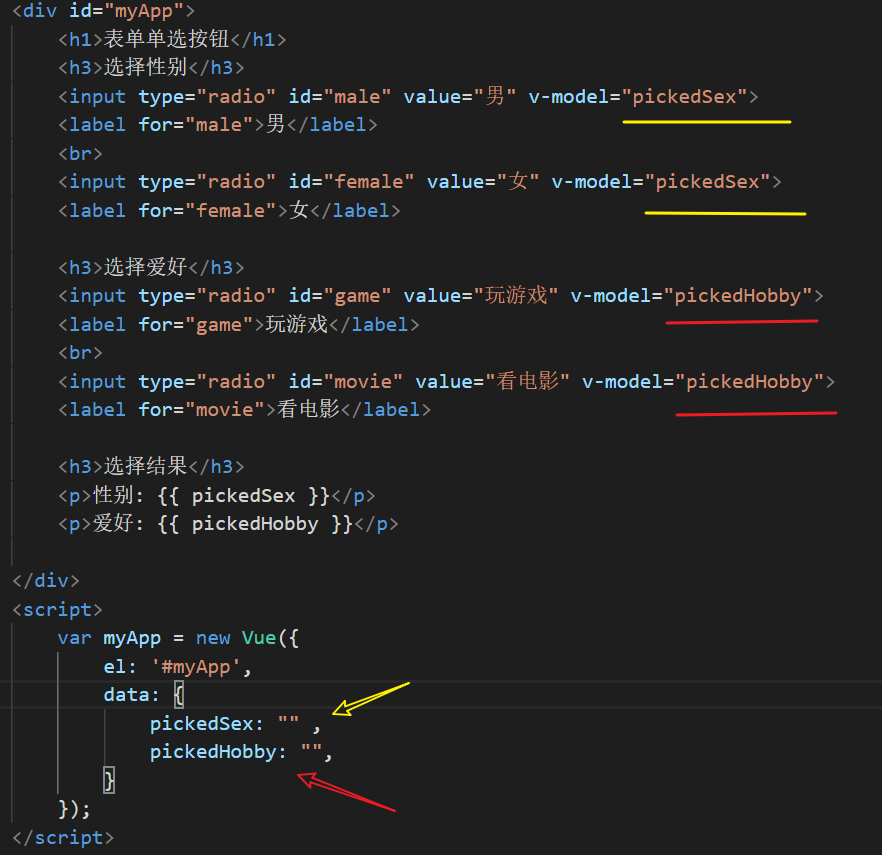
单选按钮
input[type="radio"] : 用 v-model 绑定单选按钮 , v-model 的值相同的为一组 , 值对象就用空就行

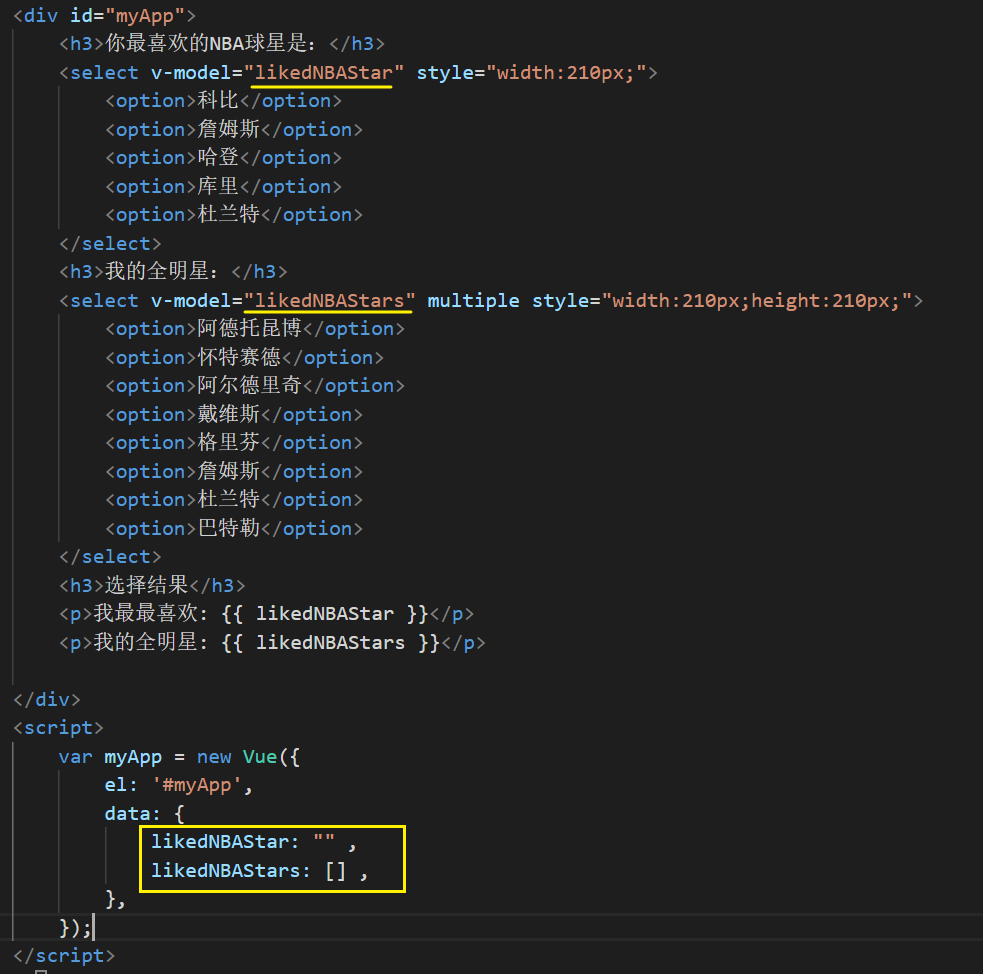
下拉列表
select : 用 v-model 绑定下拉框列表

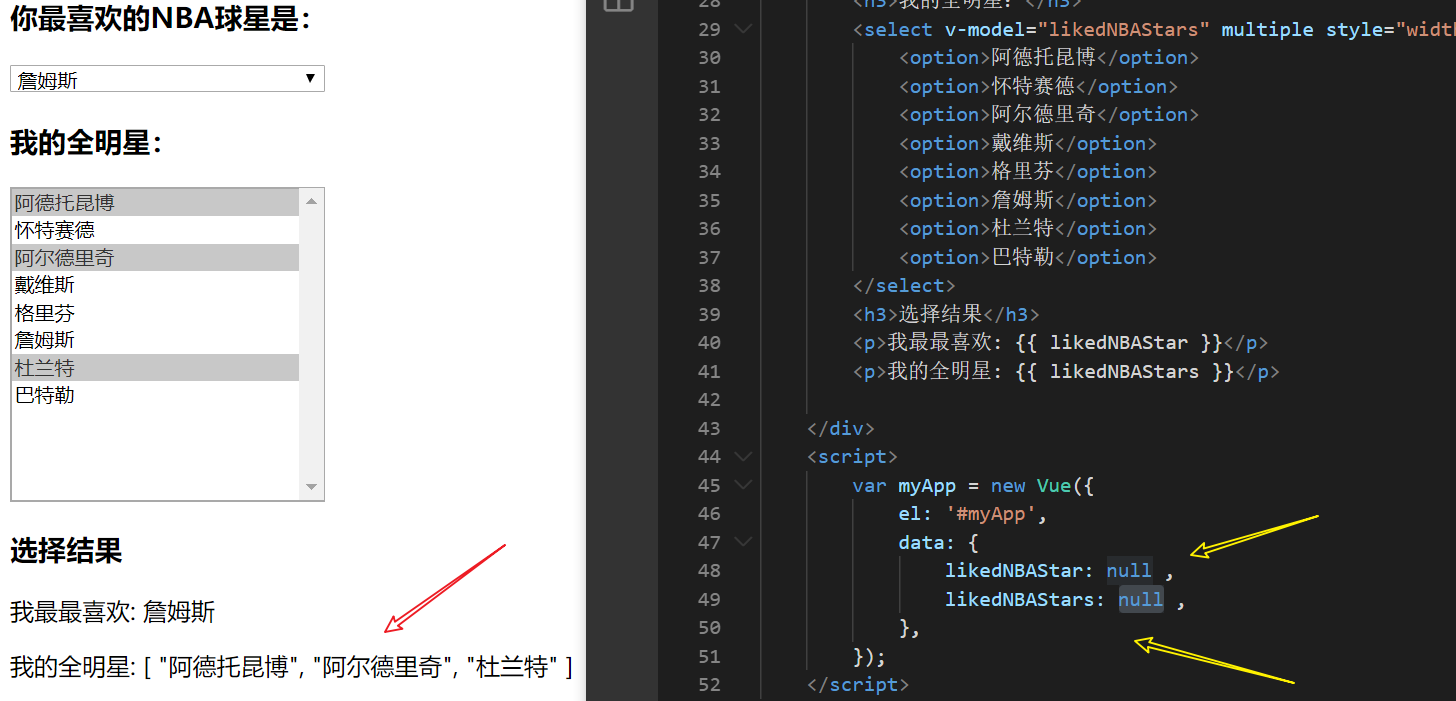
在
likedNBAStar: ""这里用""和null效果一样在
likedNBAStars: []这里用null""{}[]结果一样都是数组
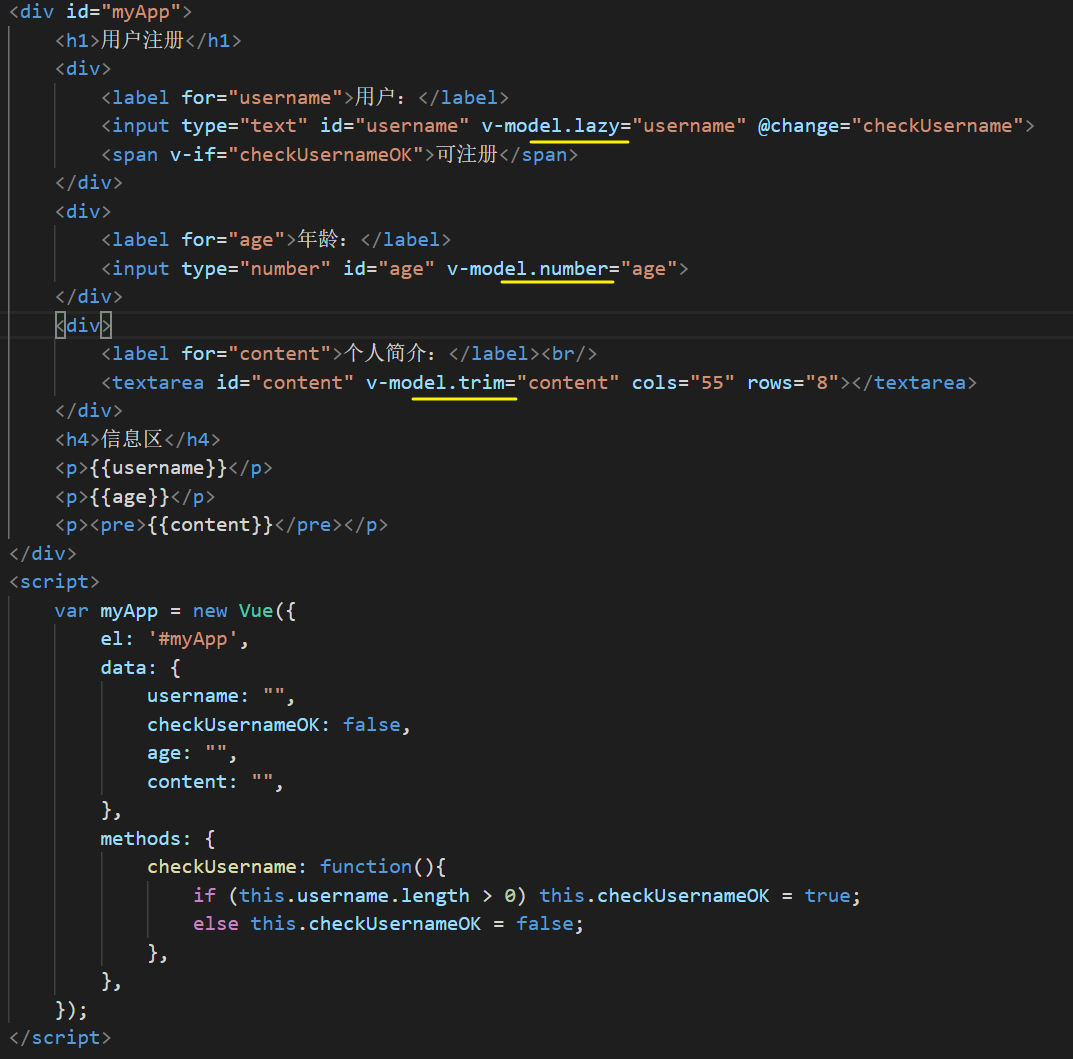
修饰符
表单修饰符
.lazy
用户名:<input v-model.lazy="username">- 用户输入内容时不做绑定数据的更新处理,在控件的 onchange 事件中更新绑定的变量
- 也就是说用户输入完成后 , 光标离开的瞬间触发 onchange 事件 , 一次性更新内容
- 一般的数据双向绑定都是用户输入的同时更新 , 这样做的话有助于提高性能
.number
年龄:<input v-model.number="age" type="number">- 将用户输入的内容转换为数值类型,如果用户输入非数值的时候,则返回NaN
- 在页面表现为无法输入非数字类型内容
.trim
意见:<input v-model.trim="content">- 自动去掉用户输入内容两端的空格

总结下来 , 基本就是通过 v-model 绑定 data 中的一个对象 , 至于对象是什么类型 , 取决于需求
组件⭐
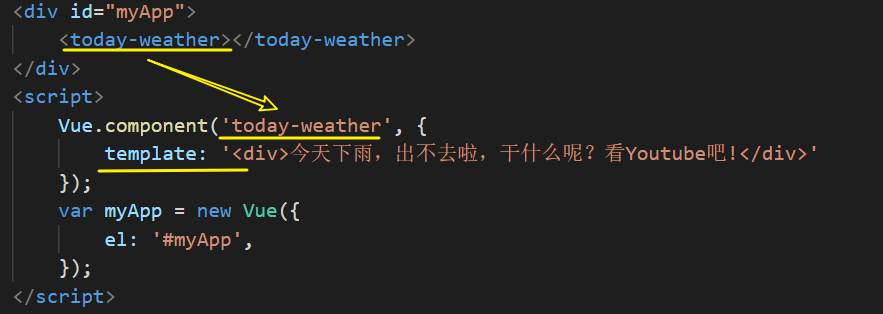
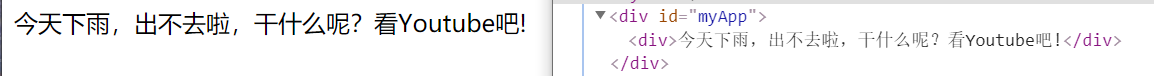
创建全局组件


- 值得注意的是以
Vue.component()形式创建的是全局组件 , 意思是只要是用到 Vue 对象的地方都可以用到该组件
创建局部组件

首先声明了一个 Js 对象 WeatherComponent , 然后在该对象内部声明了 template 属性 , 这个 template 为关键字
然后声明了一个名为 myApp 的 Vue 实例 , 在该实例内部的 components 属性内部写了一个组件名
my-weather, 跟在后面的WeatherComponent意思是用到名为 WeatherComponent 的 Js 对象这样的过程就是局部注册组件
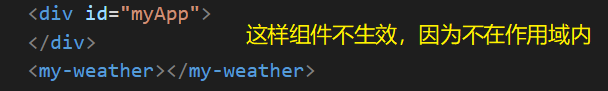
这样的写法就是 my-weather 这个组件只能在 myApp 这个实例的作用域里面才能生效 , 意思就是
<my-weather/>只有写在<div id="myApp"/>内部才生效
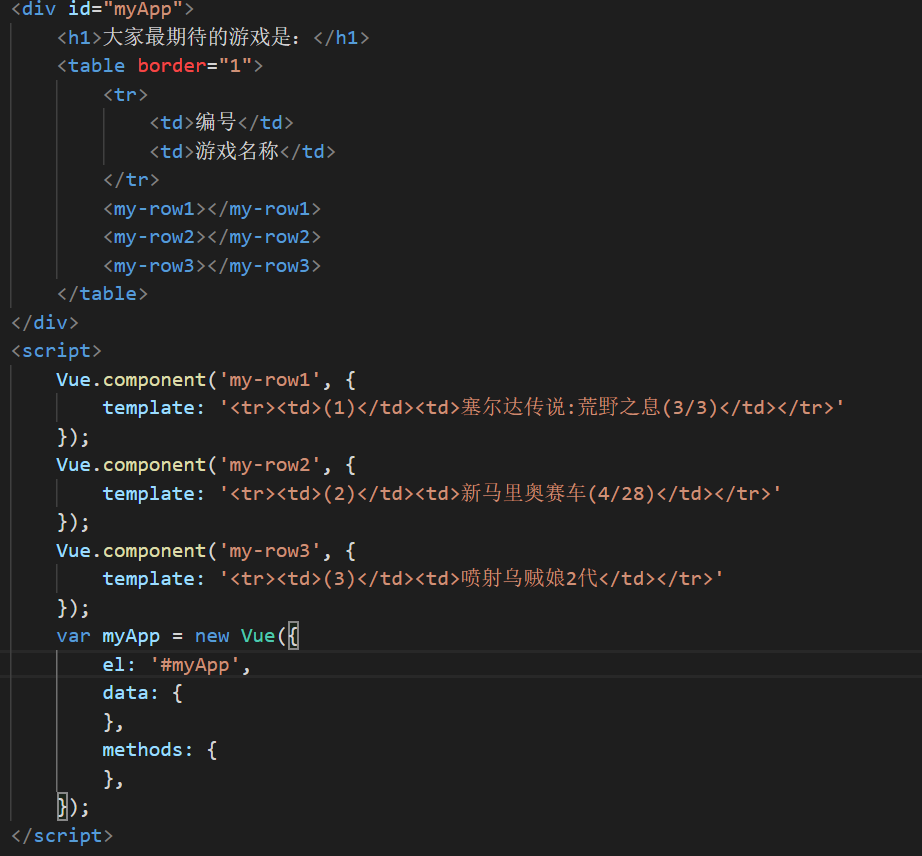
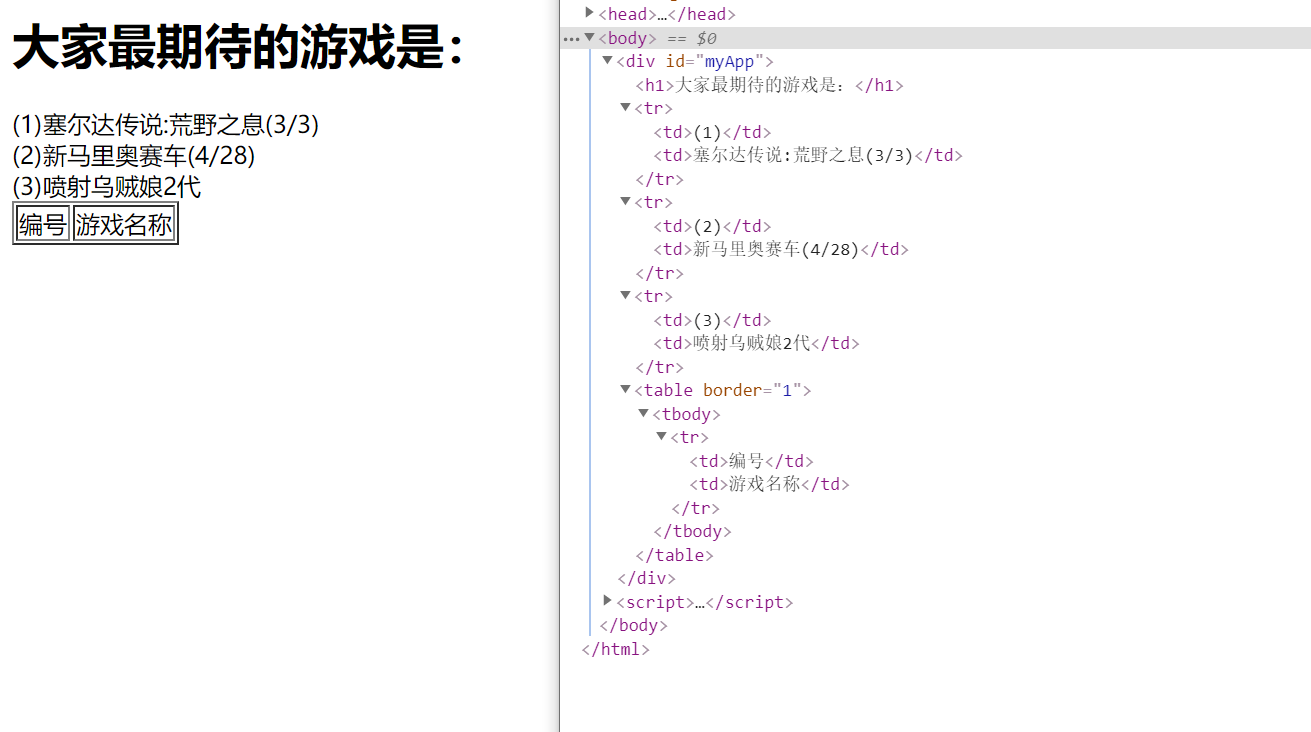
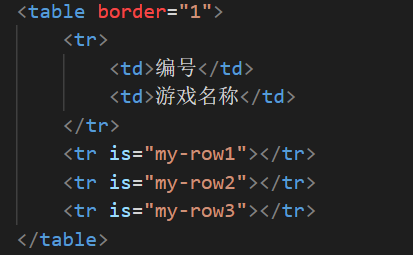
表行组件
首先观察以下内容


由于
<table/>内部无法识别<my-row*>, 因此我们定义的组件只能渲染在 table 标签外部我们定义的组件渲染的顺序排在了 table 之前 , ( 个人应该是页面DOM组织时 Js 的优先级高于原生 HTML ) //这里有待研究
如果需要让组件内容正常的显示在 table 中 , 需要用这种写法 <tr is="my-row1"></tr>

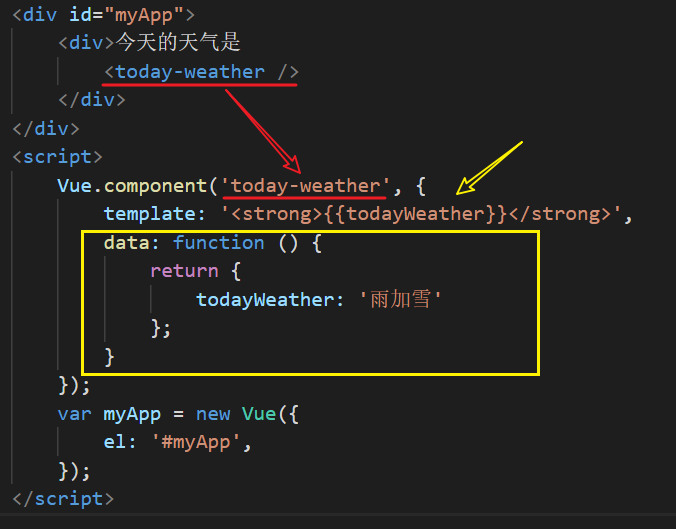
数据函数

- 这里需要注意的是 template 属性内的 todayWeather 对象 , 需要在 data 中写成函数形式
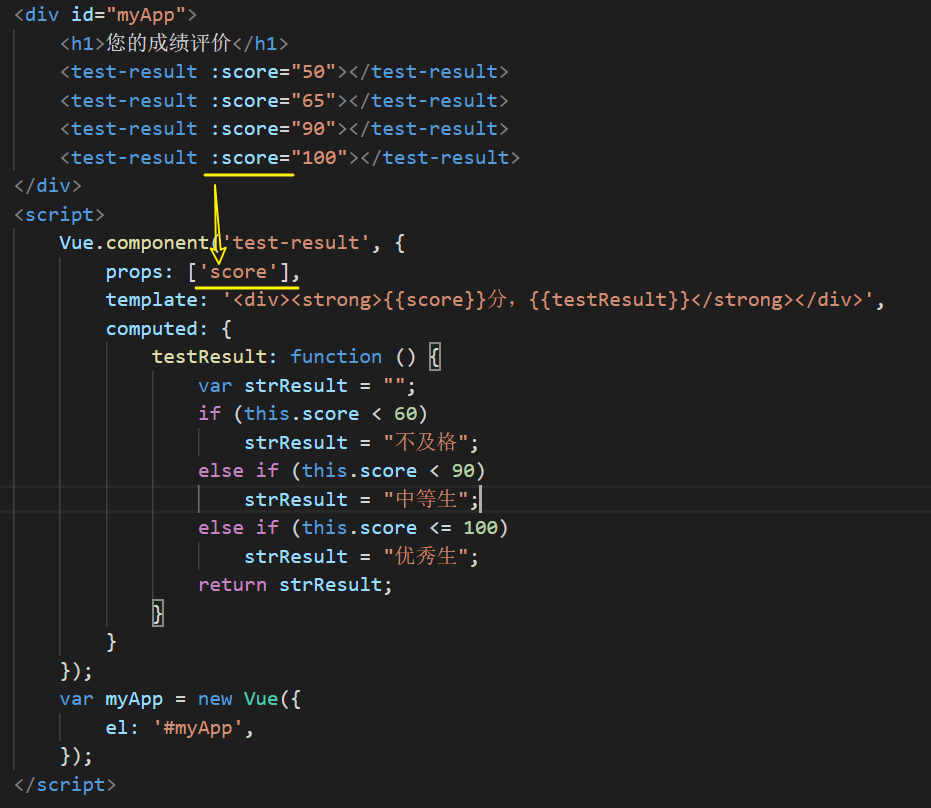
给组件传递参数

这里数据传递的关键在于 test-result 组件标签的
:score属性通过 v-bind 和组件内部 props 属性值 score 进行了绑定这样就组件就可以接受从外部传递过来的参数值
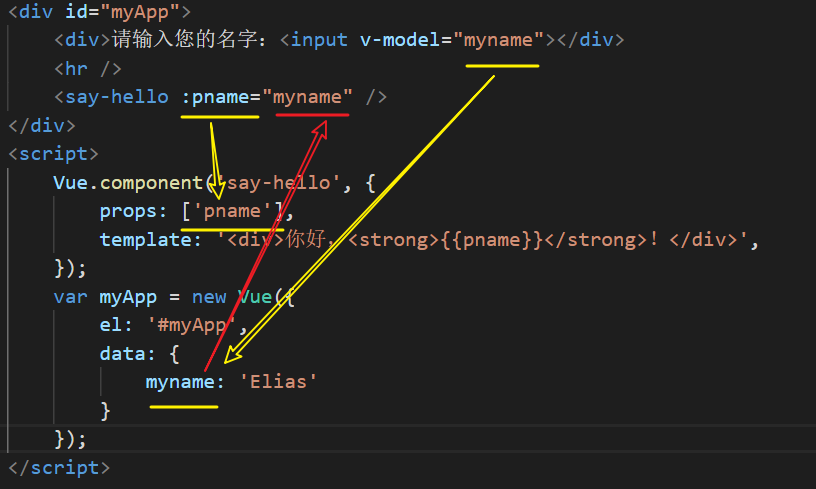
给组件传递变量

首先是用 v-model 给 input 的值绑定了 myApp 的 data 方法中的 myname 对象
然后在自定义的组件中用
:pname把 myname 对象和组件中的 props 属性中的 pname 值进行绑定通过 myname 对象把值传递到 template 属性值的 双大括号中
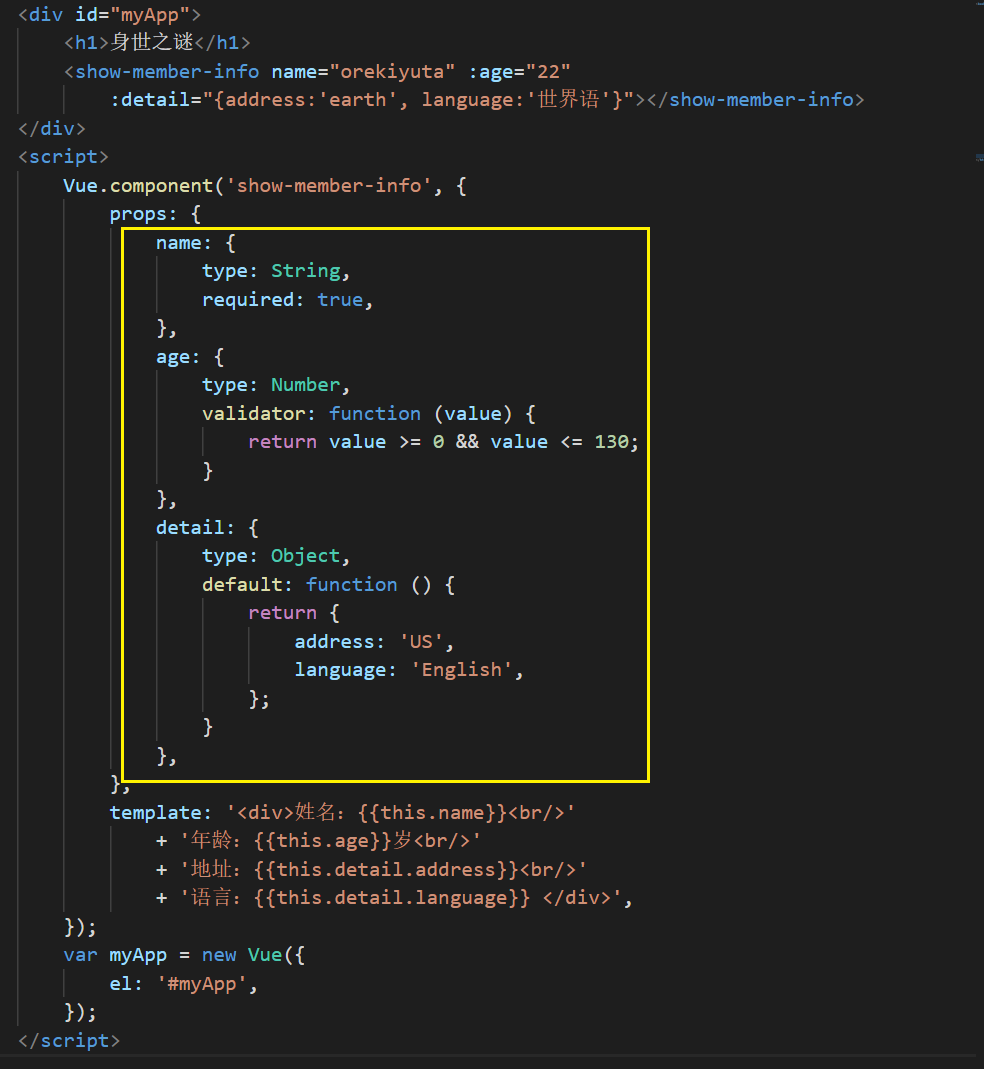
参数验证

在 component 中的 props 属性不再是之前的数组 , 而是设置成对象
分别设置了 name , age , detail 对象 , 在各自的对象中进行了相应的参数校验
detail 与 name , age 的不同在于 name , age 为单一的属性对象 , 而 datail 设置了 object 对象 , 便可以在其中描述多个内容 ; 在这里的话设置了默认返回值
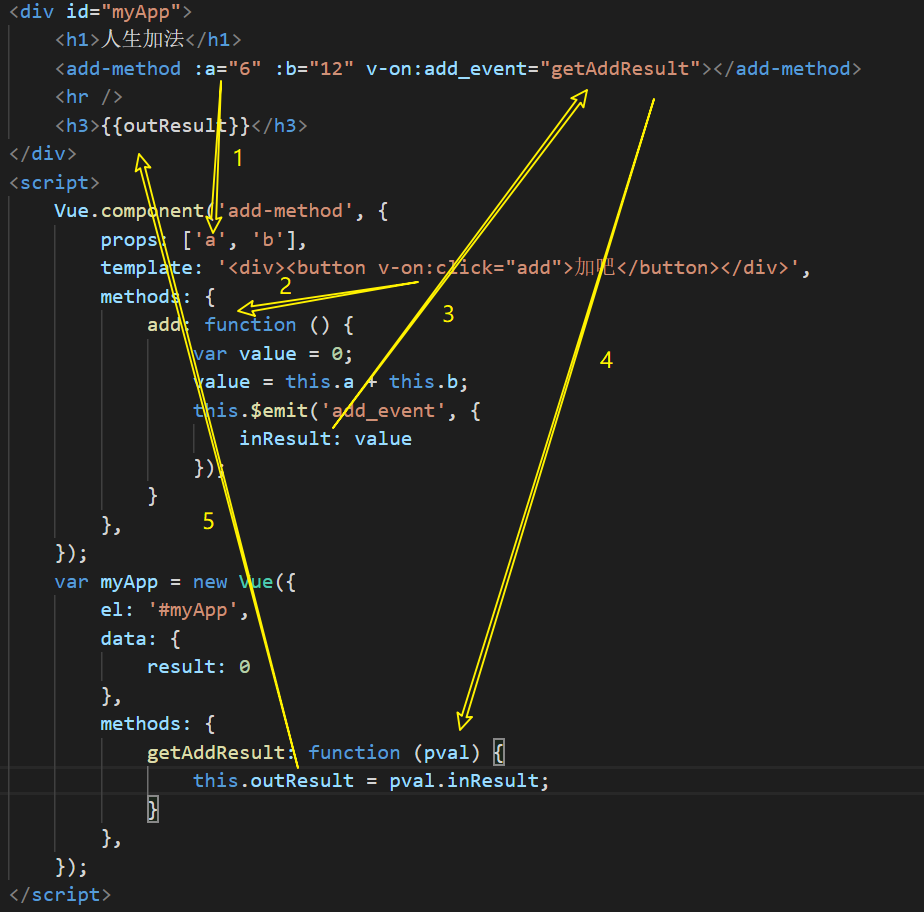
事件传递
v-on
- v-on : 侦听组件事件,当组件触发事件后进行事件处理。
$emit
- $emit : 触发事件,并将数据提交给事件侦听者。

首先给组件传递了 a 、 b 值
然后点击事件触发 add 方法
然后在方法内部用
$emit触发事件 , 给 add_event 事件传递 inResult 参数组件
<add-method />绑定的 add_event 事件被触发 , 然后调用 getAddResult 方法将刚才传递过来的 inResult 参数赋给 outResult 参数 , 最终显示在页面
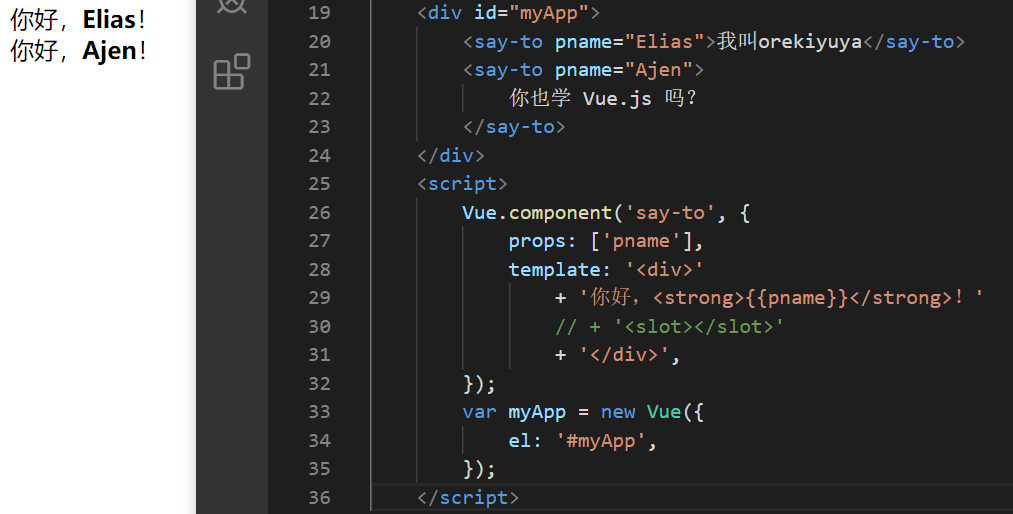
slot
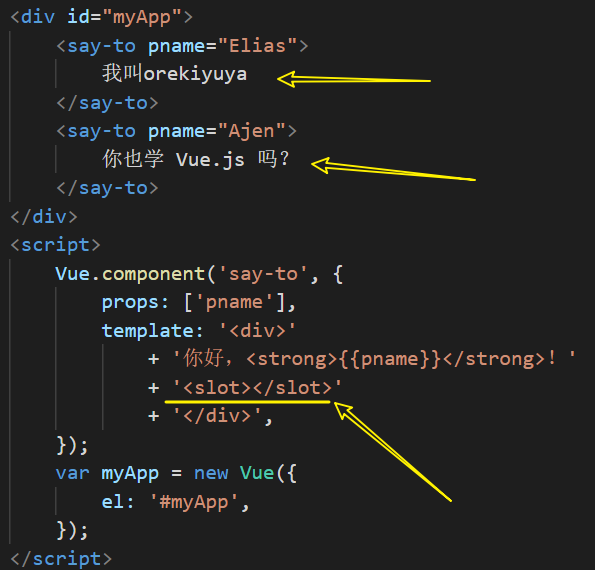
主要作用是将自定义组件标签之间的内容保留到指定位置
一般来说没有使用 slot 的情况下 , 组件编译时会忽略组件标签之间的内容


用法为在 template 中指定位置插入
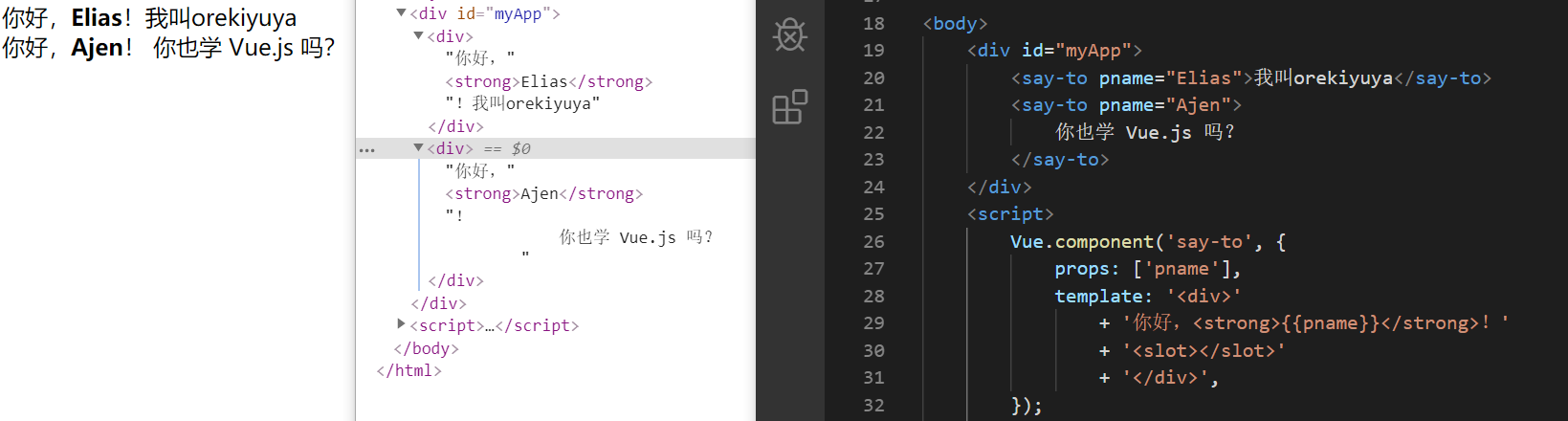
<slot></slot>在文章以上的所有内容都是在标签的属性中操作数据显示 , 而这里主要对标签间的内容进行操作

观察所得 , slot 不仅保留了字符 , 还保留了空格
所以 slot 使用后会对组件标签之间的所有内容进行保留 , 空格当作空字符一起合并
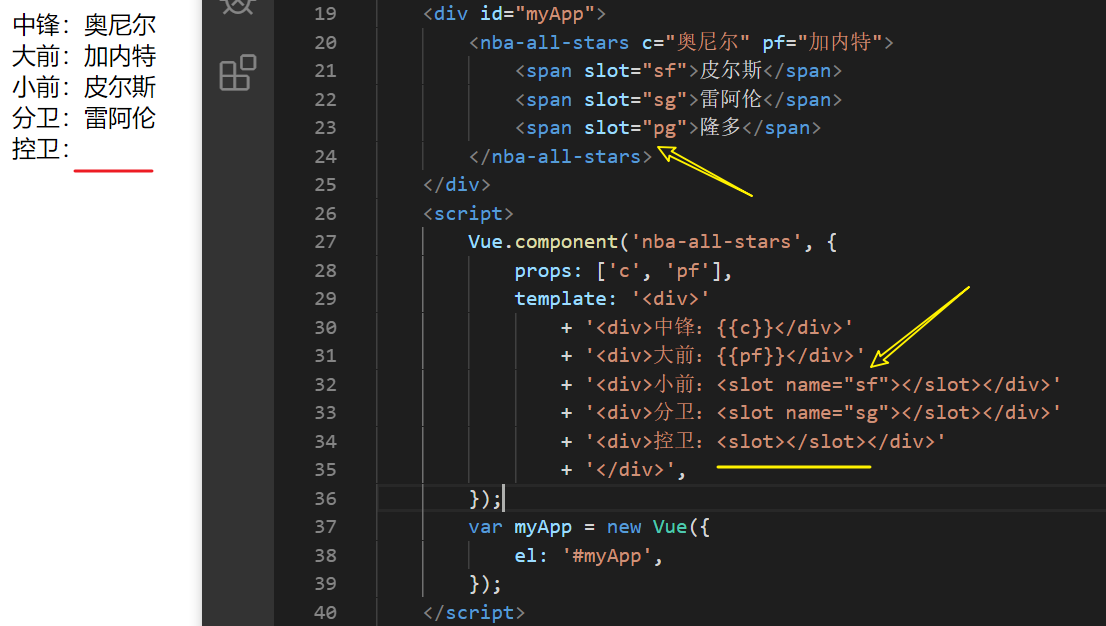
组合 slot
在上面使用了 slot 之后 , 或许会有点疑问 , 上面是一次性操作了标签内所有的内容 , 要是我想只对局部内容操作该怎么办呢?那就需要为 slot 命名区分开 , 再对其进行处理

通过在组件内添加块元素
<span/>为 slot 命名 , 然后在 template 中 再次通过名称对其进行保留处理仔细观察 , 这时如果不给 slot 命名的话 , 使用
<slot></slot>也一样会进行保留操作 , 由于这里组件<nba-all-stars/>之间无内容 , 所以不显示
再次观察可知, 标签之间的空格不会被编译器认为是空字符

但是一旦标签内有字符 , 空格就被认为和空字符
同时
<span/>标签占据的位置也会被认为是空字符