用原生 JavaScript 实现数据-单向绑定
- 首先得知道,在 JavaScript 中为一个对象赋值会触发对象的 set 属性方法,而获取对象则会触发 get 属性方法
1 | <input id="inputurl"> |
- 实现单向绑定只需要设置 get 属性方法即可
- 通过监听元素的 keyup 动作,然后执行方法,在方法中获取对象即可触发 get 属性方法
1 | var url = { |
实现数据-双向绑定 / “ 三绑一!? ”
- 实现双向绑定就再设置 set 属性方法即可
DOM 操作
1 | var url = { |
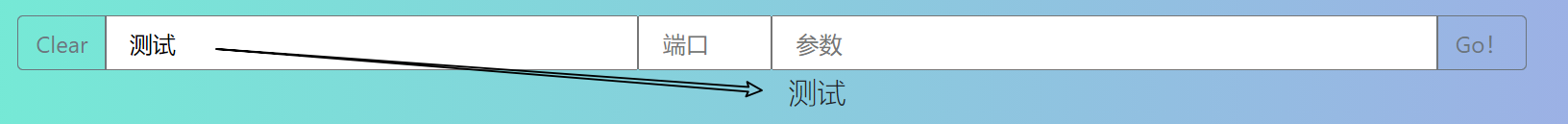
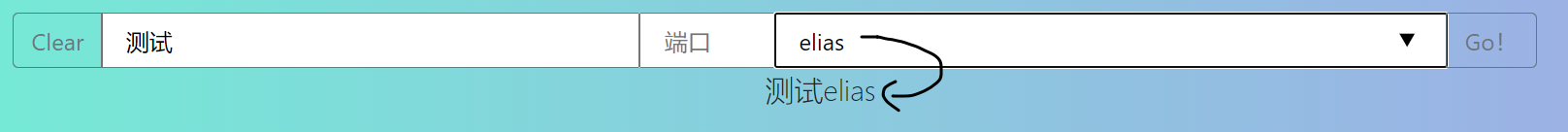
双向绑定在这里指的是 input 输入框内的值改变, p 标签的值同时也在变,并且 p 标签的值更改, input 输入框内的值也会更改
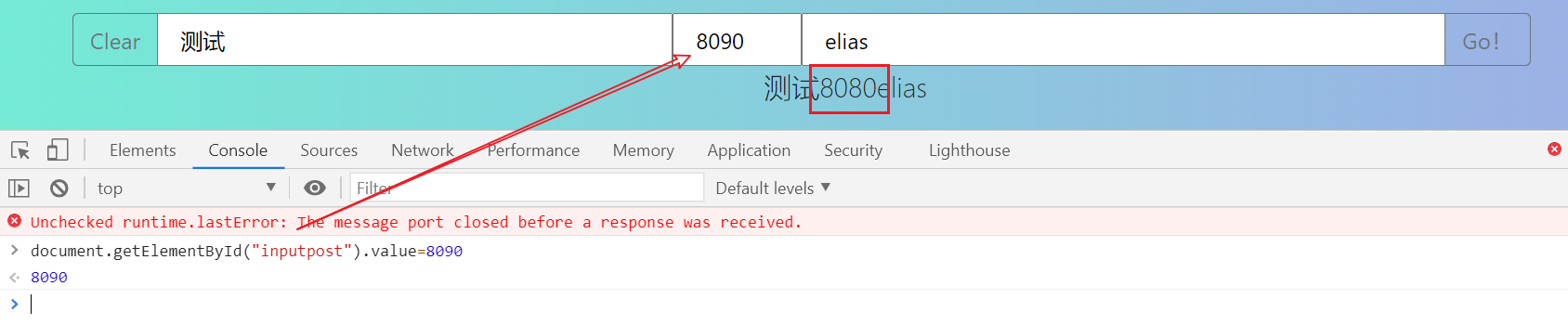
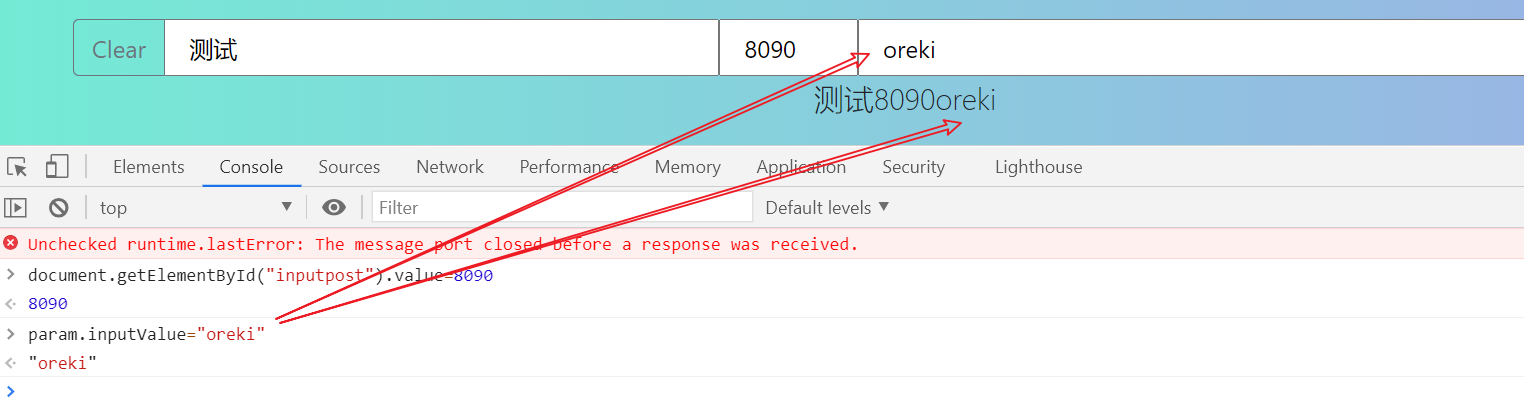
在这里直接在 console 操作 DOM 的话,并不会触发 input 的监听方法,所以数据没有同步

- 我们可以直接调用对象的 set 属性方法,让数据同步

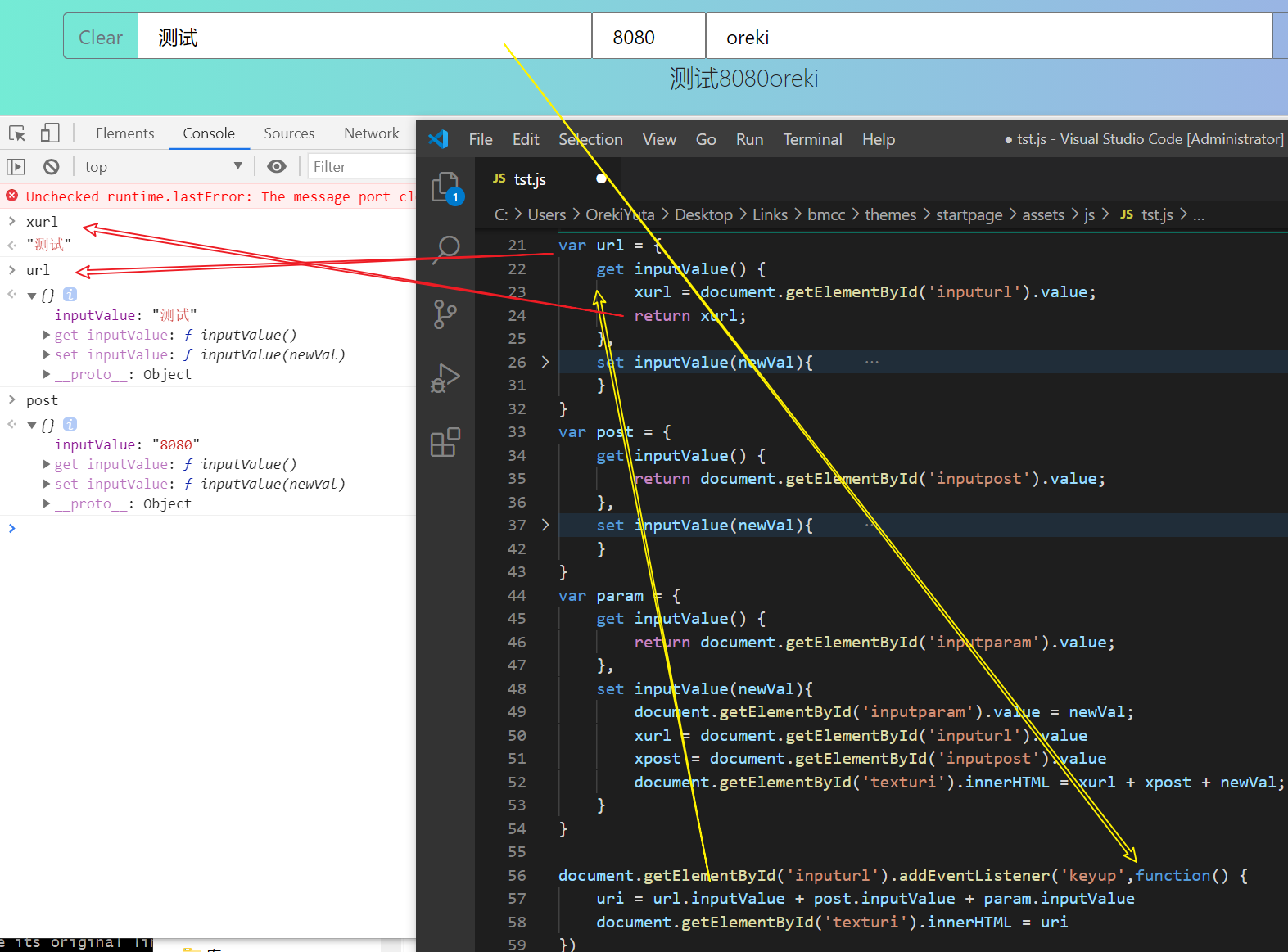
在这里值得注意的是 url 对象的名称和它 get 方法里的变量名 xurl 最好不要同名

- 因为从 input 输入值后,执行 url 对象的 get 方法,然后里面的变量就被初始化出来了
- 如果 get 方法里面的变量名和对象名一样的话,就会定位不到变量 undefined
同名的话就会出现以下问题:

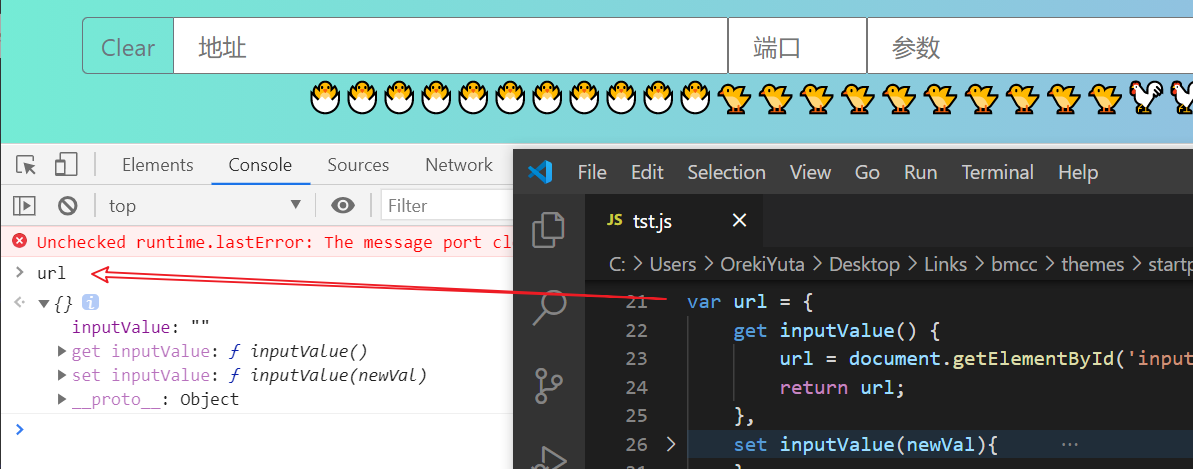
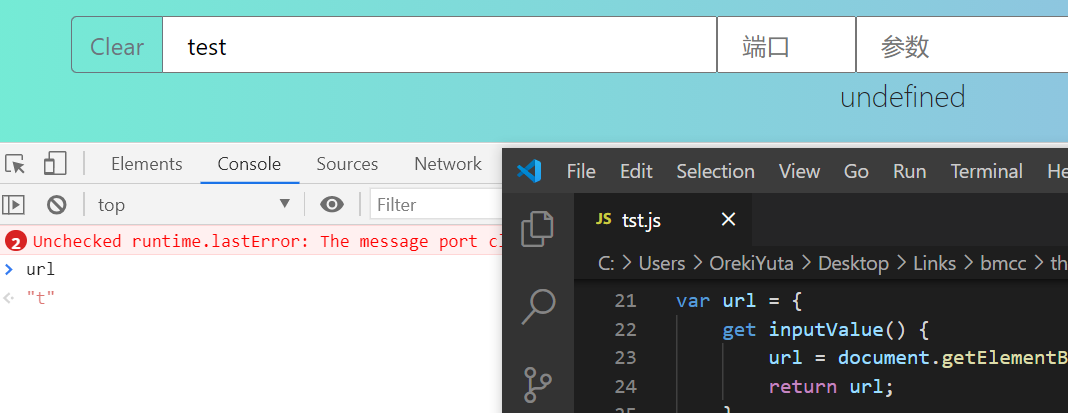
- 上图是未在 input 输入之前先在 console 获取了 url , 是一个对象 ,正常

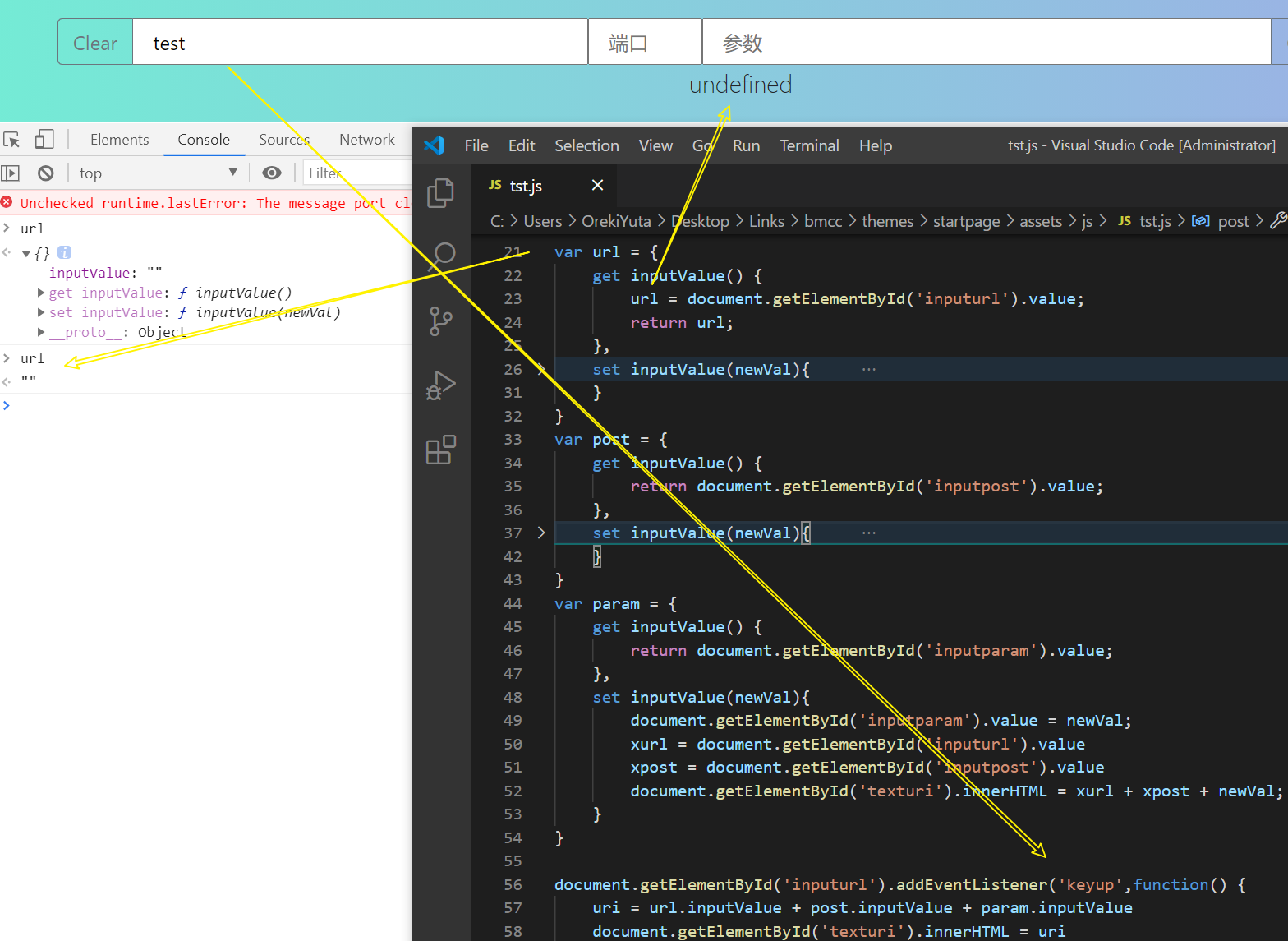
然后 input 输入内容后, 再次获取 url 就是一个 undefined
- 在此我目前猜测可能是:
- (1)触发 set 属性方法后, url 对象实例化之后 变量 url 也初始化成功了,因为同时存在两个 url 名称,一个为 url 对象,一个为 url 变量,所以 DOM 操作无法分辨出应该赋值给哪个 url ,造成异常抛出,结果 url 就为初始值 undefined

- 紧接着,上图是先在 input 输入内容后 ,再获取的 url
- 结合这两张图的操作,再次猜测:
- 这两图的区别在于是否先在 console 里获取了 url 对象 , 可能获取 url 对象的过程是一个实例化的过程
- (1)的猜想就改变了,可能在触发 set 前已经实例化了一个 url 对象,后面触发的时候 url 对象由于已有同名对象,后者 url 对象就被未实例化,因此里面的 url 就没初始化成功
- (2) 上图的 url 获取到了输入内容的首个字符,多次测试后,发现获取字符也是不确定的,这里猜测在这里实例化了 url 对象,之后 url 变量把 url 对象给覆盖了
- 这里可能要对浏览器执行过程,加载 DOM 和操作系统有更深的理解才能有结果
对象调用
1 | var obj = {}; |
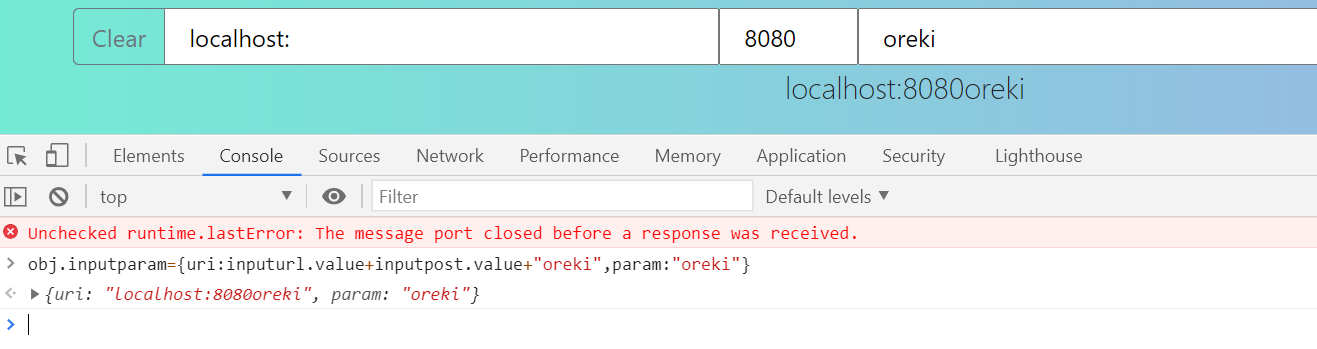
- 在这里的话,问题就在于 set 属性方法只能传递一个值,因此可以通过传对象去传多个值