空间居中

1 | <div class="parent" > |
1 | .parent { |
- 指定 Gird 布局,并且
place-items:center; place-items:center;是简写- 全写为
place-items:center center;//place-items: <align-items> <justify-items>;垂直 水平 place-items:start;左上角place-items:end右下角
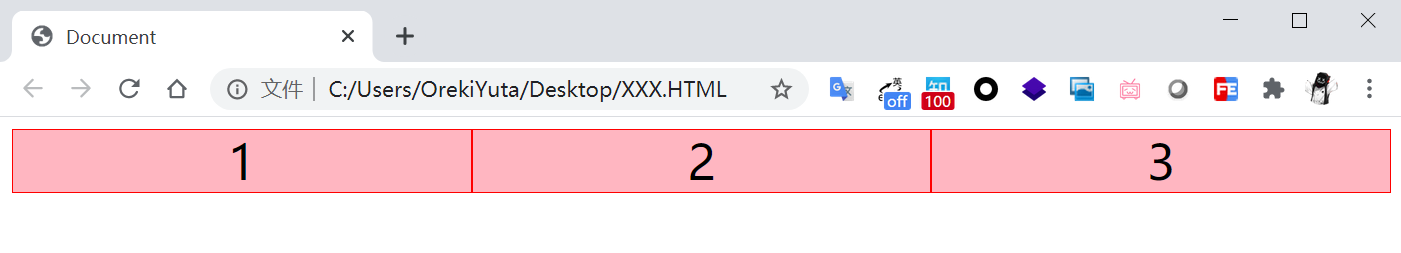
并列式



1 |
|
- 指定 flex 布局,
felx-wrap:wrap;设置可换行 flex: <flex-grow> <flex-shrink> <flex-basis>;- flex: <初始宽度> <足够宽时是否扩大> <宽度不够时是否缩小>
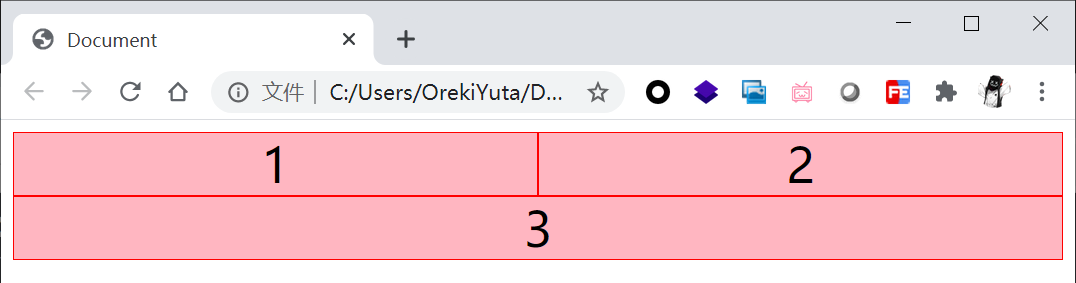
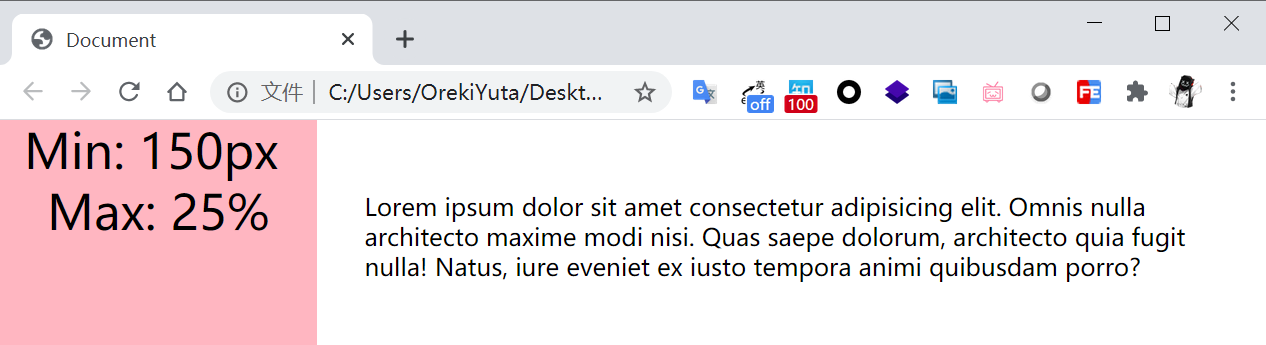
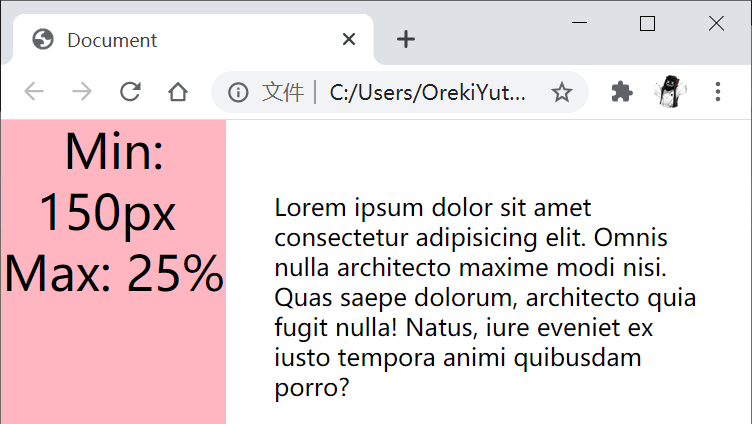
两栏式
一边保持,另一边伸缩


1 |
|
grid-template-columns: minmax(150px, 25%) 1fr;- minmax(150px, 25%) 左边最小150px,最大为总宽度25%
- 1fr 右边为剩余宽度
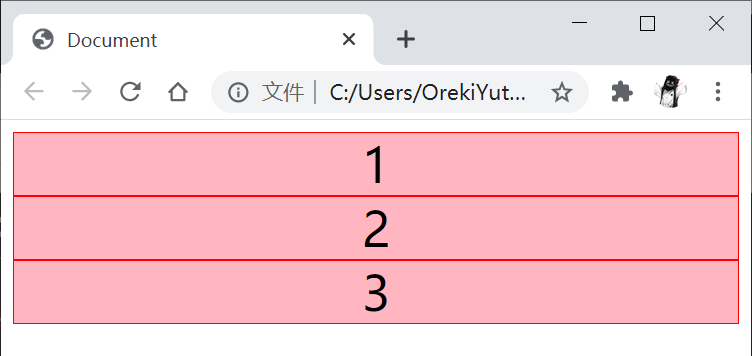
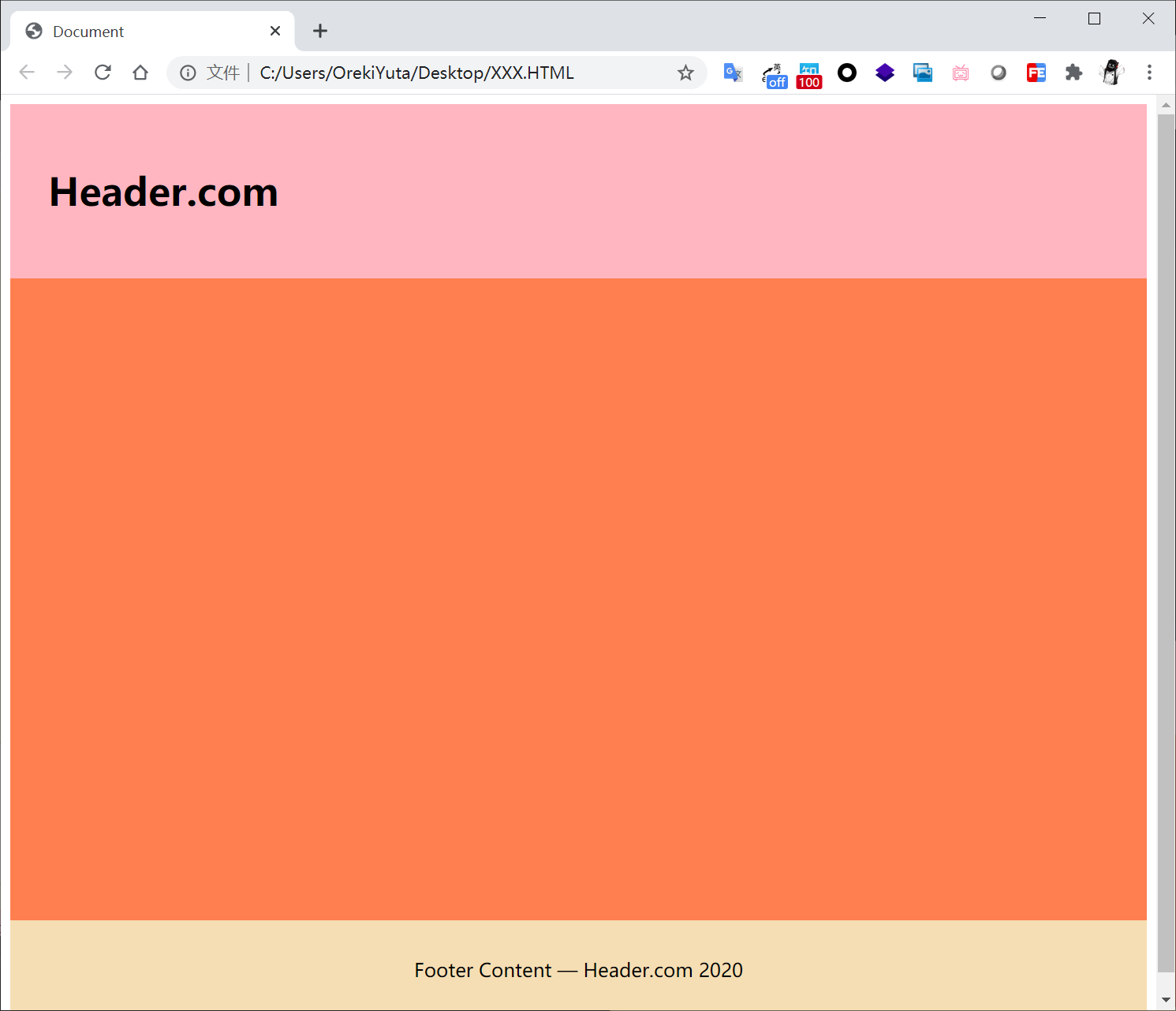
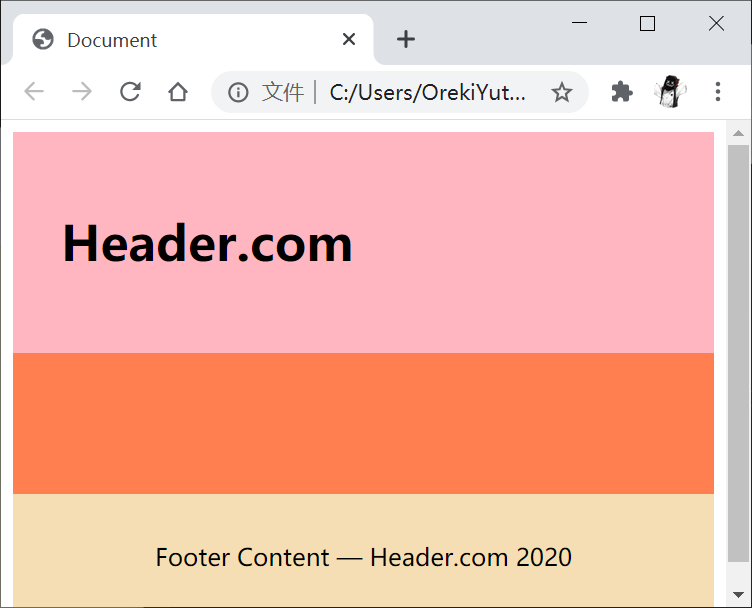
三明治
垂直分为三部分:页眉,内容,页脚;基本上只是内容区在变化


grid-template-rows: auto 1fr auto;上中下
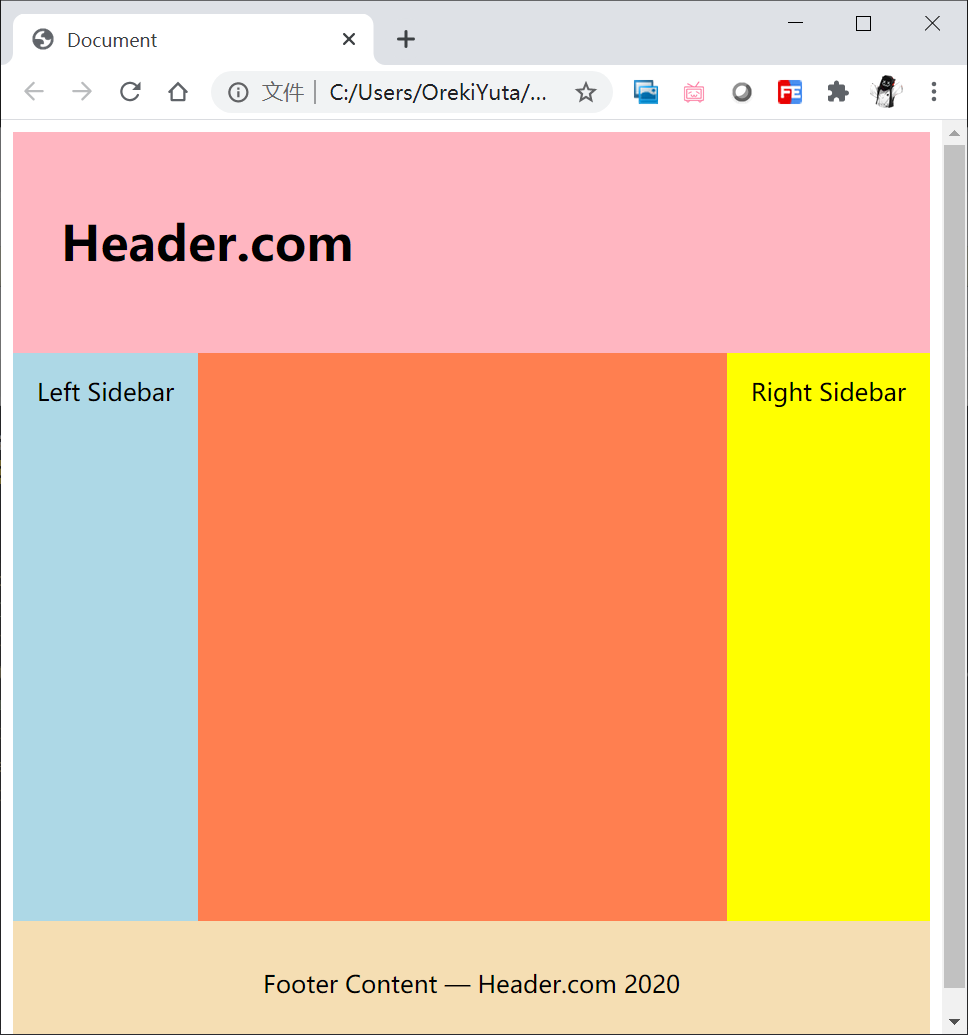
圣杯
页面分为五个部分:页眉,页脚,内容区划分为左边栏,主栏,右边栏

- 指定 Grid 布局
grid-template: <grid-template-rows> / <grid-template-columns>grid-template: auto 1fr auto / auto 1fr auto上中下都分成三部分