属性是否可继承
测试能否继承
1 |
|

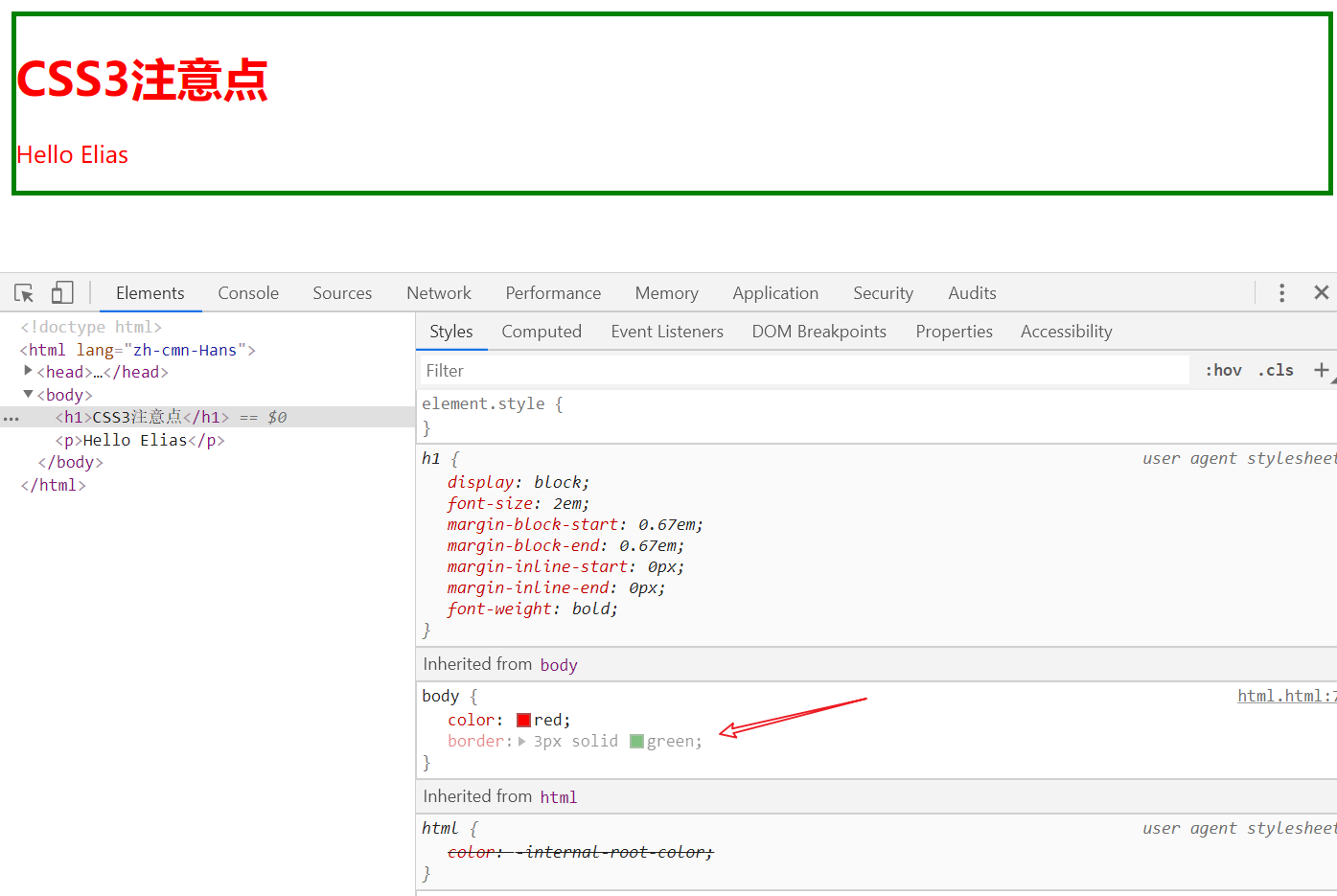
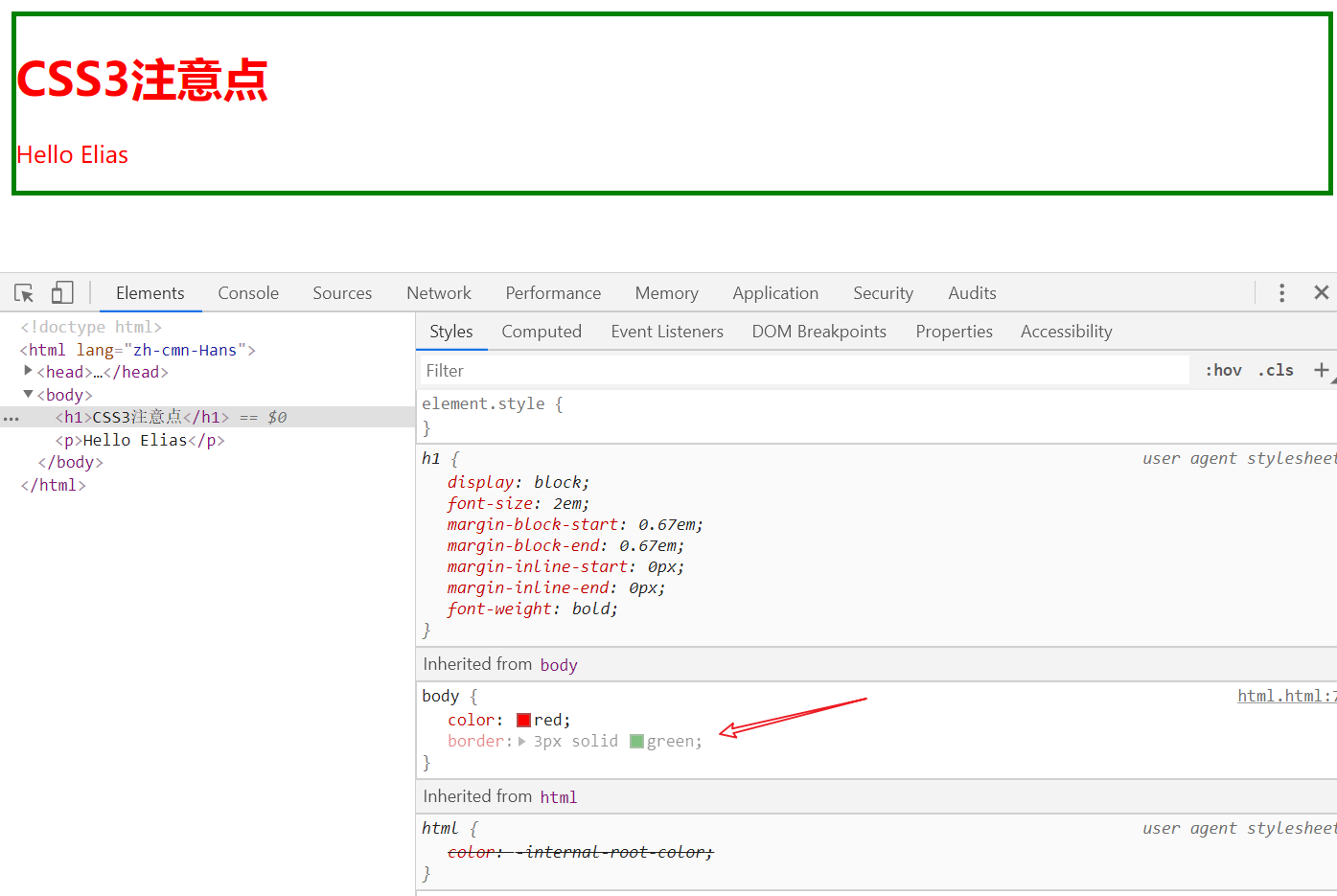
可观察到 <h1/>和<p/> 继承了 body 的 color 属性 , 而没有继承 border 属性
了解哪些属性可以被继承 👉MDN web docs
强制继承
1 |
|
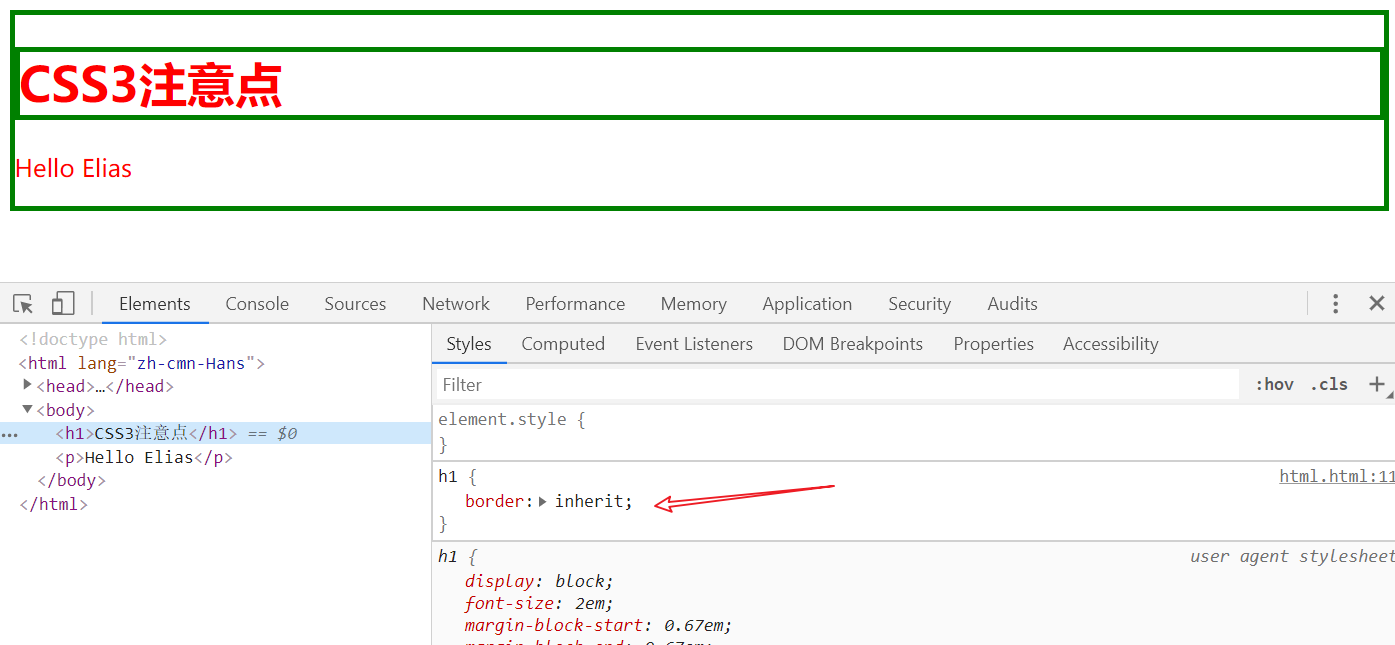
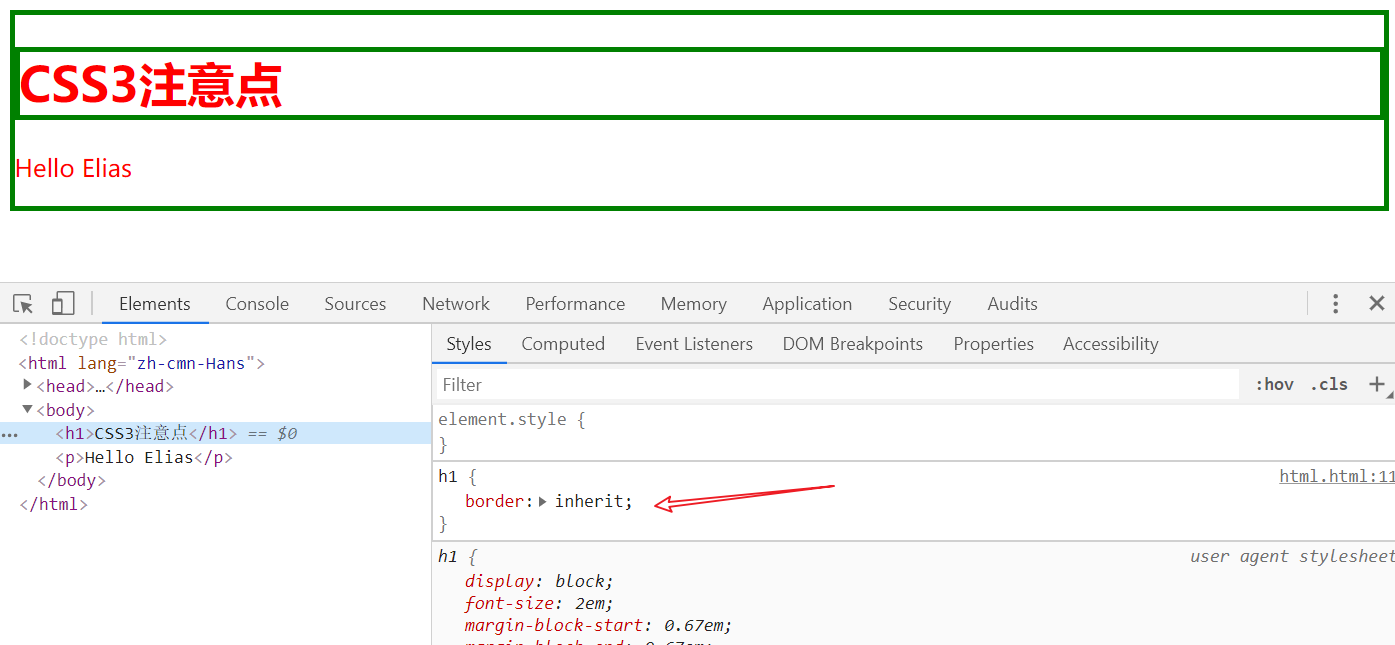
设置属性值为 inherit , 可强制继承父级对应属性

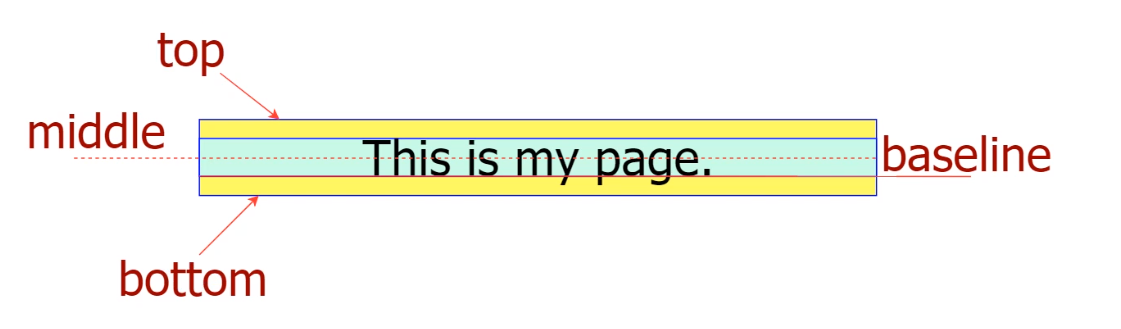
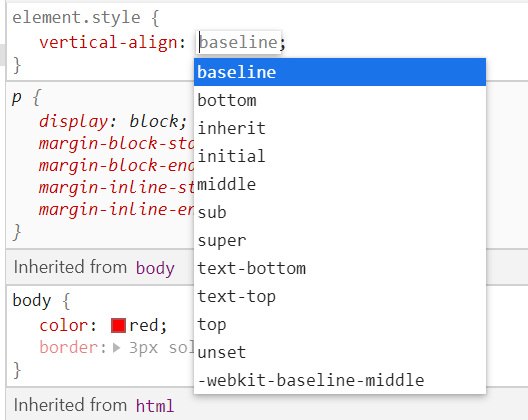
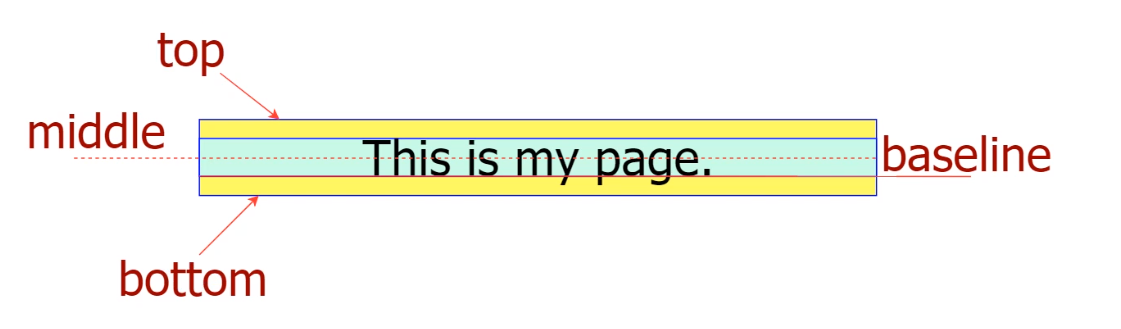
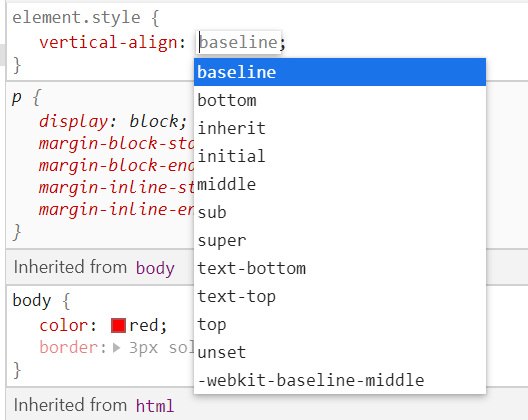
垂直对齐


👉详细参考
Try to leave where you have been , No body was there to tell you it'll be a long way.
1 | <!DOCTYPE html> |

可观察到 <h1/>和<p/> 继承了 body 的 color 属性 , 而没有继承 border 属性
了解哪些属性可以被继承 👉MDN web docs
1 | <!DOCTYPE html> |
设置属性值为 inherit , 可强制继承父级对应属性



👉详细参考